17 Sep, 2022 | Responsive Web Design Services
Know the Importance of Using Responsive Web Design

What is Responsive web design?
Various responsive web design services affirm that a responsive web design is an approach that gives vibrant alterations to the website being developed. It is based on the screen size, the orientation of the screen, and the device or gadgets being used to view the website. This approach is lucrative when one has to develop a website for multiple devices at once. The orientation and design are well structured and set through responsive web development services. There is a provision for using breakpoints that determine how the layout of the website is going to look. This breakpoint deserves a blueprint as one design is used above this breakpoint, and the other is used below.
How does responsive web design work?
To comprehend how the whole system of responsive web design works, let’s read ahead. Responsive web designing is significantly different from the usual web designing. A responsive web development company is different and serves a different purpose. Responsive website design service is crucial in today's time if you are planning to launch the new website. Responsive mobile sites are approved by Google so it is easy to get search rankings. As we mentioned earlier about the breakpoint of web design. The same HTML is provided to all the devices the website is being developed for. CSS is used to make alterations to the manifestation of the web design project. Responsive web development services are lucrative in reducing the additional efforts in writing the codebase for different mobile devices or multiple gadgets. In responsive web designing, a single codebase supports the users’ and developers’ multitude of devices. Whether it is a widescreen monitor, laptop, or desktop that you are using or a mobile phone or tablet of any size, responsive web design looks the same in all these devices. The elements of the page reshuffle themselves as the size of the page alters. It shrinks when the size goes down, and it expands when the size grows. This serves to be an excellent move for the users since they do not have to zoom in or zoom out of the web page to view the content properly. In addition, it is user-friendly and interactive, which offers a high-quality user experience.
Also, certain items can be effortlessly hidden in this responsive type of web design. For example, secondary content or supplementary navigation can be concealed on smaller screens. This decision has to be made by the developer of the responsive web development company to keep in mind their customers' needs.
The elements of the page reshuffle themselves as the size of the page alters. It shrinks when the size goes down, and it expands when the size grows. This serves to be an excellent move for the users since they do not have to zoom in or zoom out of the web page to view the content properly. In addition, it is user-friendly and interactive, which offers a high-quality user experience.
Also, certain items can be effortlessly hidden in this responsive type of web design. For example, secondary content or supplementary navigation can be concealed on smaller screens. This decision has to be made by the developer of the responsive web development company to keep in mind their customers' needs.
It has the following characteristics:
- An adaptable grid system: A responsive web design will provide you with a responsive and intuitive Cascading Style Sheet(CSS) grid system. It has 24 columns that provide extensive browser support as per the device.
- Creative images: It is also known as adaptive images, these images adapt to the screen size.The device on which the website is being viewed automatically decreases or increases the size of the image accordingly the screen to fit it perfectly.
- Media questions: The content gets adjusted according to the screen's resolution as a result of this module.
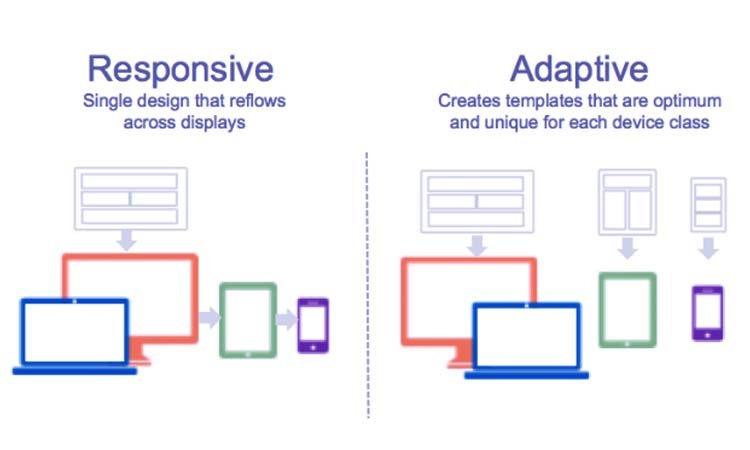
Responsive and Adaptive web design:
With such information at your desk, we still need to infer the differences between responsive and adaptive designs. Unfortunately, these are often confused and traded for each other. :
Responsive web design:
- Adaptable to any screen size
- CSS media queries are used
- One site can adjust for variable screen sizes.
Adaptive web design:
- Layouts are static and constant
- Need for developing multiple layouts
- A site is differently designed for different resolutions 320, 480, 760, 960, 1200, 1600.
What is the purpose of making your website design responsive?
Now, we come to the most important query of all. Since we have learned the working, the salient features, and a lot of other information about responsive web design, we are going to discuss why it is important these days. Proliferating website traffic is one major concern of various businesses, organizations, and website owners. Merely developing a website is not enough. You need to cater according to the demands of the audience and create a website that is consistent with them. The top-rated web design company will help you to fulfill all your requirements. Creating a website that does not serve any purpose to the customers goes in vain. Web traffic is extensively required to generate revenue through a website. The website's goal will not be met if it appears to be futile to the users. Globalization has hit us hard and has profited a huge populace across the world. A website developed in the corner of the world seamlessly runs in the opposite corner without any disturbances. Thanks to the internet and globalization. People tend to shop from various e-commerce websites around the globe. And the devices being used across the globe are dynamic and not stagnant. Thus, developing a website that responds efficiently to all the devices being used by a wide range of customers is lucrative to the website owner or the organization. Sites that do not work effectively on your mobile phone but are consistent with the desktop screen create a problem for the millennial who are frequent mobile users. Although spending a tremendous amount of money on designing, and developing, a website or an application would all go wasted if the purpose is not served to the target audience. There's a multitude of competition today in the field of technology. To cut through this dense competitive field, a tour website needs to have a design that speaks for itself. Responsive and interactive web designs are winning the race. A website that has seemed appealing in terms of design and creativity but does not work well on different devices and lags is of no use. The collective efforts of a whole team would be wasteful. Developing a website that is both responsive and affordable is going to win your appreciation of both Google and your customers. For Google ranking, it is important for your website to work on all mobile devices otherwise it will keep losing the research result visibility. Hence, the search engine is itself favoring responsive web designs. Only 28.5% of users click on the next page of the search results on Google as a fact. So, if you wish to feature on the very first page and amongst the top ones, you need to adopt responsive web design.Tools for responsive web designs development:
Since we have answered your question- what is responsive web design? Why is it important? We shall also assist you with some of the tools that you or your responsible web development company shall use for the development of your next website.Mobile-Friendly Test:
To comprehend whether or not your website is mobile-friendly, you can check it on Google service named as mobile-friendly test. All you need to do is put the URL of your website in the box out there on this website. Google will come up with an accurate result whilst checking how your website would run on mobile. It will provide you with a preview of how it will appear on a smartphone. You can take the key points and make the necessary changes to your website accordingly.Page Speed Insights:
This is another very useful checker of mobile-friendly websites. It analyses the graphics, content, and text of the website checked. Simply put the URL of your website there and check it for its varied elements such as speed, content, and other aspects. It will further suggest if any alterations are to be made to make your website substantially amicable for mobile users. All these things impact the ranking of your website a great deal. Thus, taking these tests will benefit you to a greater extent in the long run.In a nutshell:
From the discussion above, we have made it quite clear that building a responsive web design is highly crucial in such a competitional world. Companies which do not pay heed to the requirements of their website being responsive and interactive are often at a great loss. They're losing out in rankings, as their products are not visible to the customers easily. And a customer does not really put much effort in going down to the next website for searching a particular product. All they do is click on the links that are put out in priority and work with them. To change this and to put your website out there in direct sight of your audience, you shall take the help of responsive web development services and avail the benefits a responsive website can bring you. Thereby, you must develop a responsive web design. If you need more details on responsive web development, book a free consultation with our expert web developers.Frequently Asked Questions
Responsive web design is important because it allows businesses to reach a wider audience with their websites, improves user experience and engagement, and ensures that websites are optimized for different devices and screen sizes.
Responsive web design differs from traditional web design in that it uses flexible and scalable design elements that can adapt to different screen sizes and devices, while traditional web design uses fixed design elements that may not scale or adapt well for different platforms.
Some benefits of using responsive web design include improved user experience and engagement, increased website traffic and conversions, improved search engine optimization (SEO), and reduced development and maintenance costs.
A business can ensure that their website is optimized for different devices and screen sizes by using responsive design techniques, such as flexible grids and images, and by testing the website on different devices and screen sizes.
Responsive web design can improve SEO by improving website speed and performance, reducing bounce rates, and ensuring that website content is consistent and accessible across different devices and screen sizes.

