8 Mar, 2024 | Digital Marketing
Why Interaction to Next Paint (INP) score Matters for Your E-Commerce?

Introduction
In today’s world, the speed of your website is the foundation of your eCommerce store. Many experts have argued that a mere five to ten-second delay in page load time can make a huge difference in user experience and cause significant bounce rates. Consumers today desire a lightning-fast navigation experience that allows them to browse easily, add to a cart, and checkout. Therefore, your e-commerce website development must take measures and steps to fix this problem. This is where Google’s new Core Web Vital metric comes in handy: Interaction to Next Paint (INP) Score. In this blog, we highlight the importance of a good INP score for your website development and methods to optimize and improve your INP score for eCommerce platforms like Shopify, WooCommerce, Big Commerce, PresthaStore, and Magento.Understanding INP
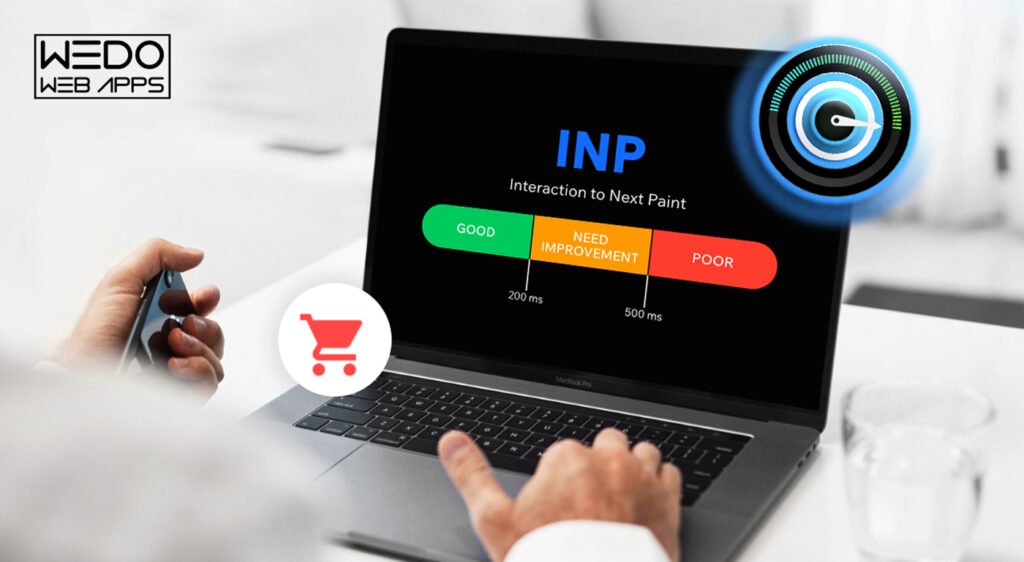
Google’s new metric, INP, measures the time it takes for your E-commerce website to respond visually to a user's first interaction on the page. This includes many clicks such as add to cart, more options, pay, checkout, etc. It is the successor to Google’s First Input Delay (FID), which was launched in May 2020. FID mostly tracks delays only after noticeable actions like clicks or taps. Scrolls and zooms don’t affect FID. Google has redeemed itself by launching the INP score as it offers a nuanced outlook on web responsiveness. It not only considers the JavaScript execution time but also the browser's rendering pipeline to make sure your website is fully optimized. The INP score is based on the duration of your web pages' “most user interactions.” Depending on how long your website takes to update visually, the score will show ‘Good’, ‘Needs Improvement’, or ‘Poor’.Why INP Matters For Your E-commerce Site?
For e-commerce stores, INP is crucial to make sales, and during the website development, you must keep testing and monitoring. A low-hanging, sluggish website responsiveness with a high INP translates to a frustrating user experience. For example, a desperate consumer is in a hurry and eager to purchase. However, he encounters only delays when clicking on product details or adding items to his cart. This frustration often results in cart abandonment and, ultimately, no purchase. This might be the last time the consumer comes to your site. Here's why INP matters even more:
Here's why INP matters even more:
- Conversion Rate: The direct correlation between website speed and conversion rates makes a good INP score necessary. A seamless website experience leads to happier customers who are more likely to complete their purchases and return for more.
- SEO: While it is too early to speculate, Google’s commitment to improving overall user experience only tells us that INP might play a role in search rankings. A well-optimized website with a low INP will definitely go straight up in the rankings.
- Retention: A speedy, Flash-like website creates a positive brand perception. Customers who experience a responsive website will keep returning to you, ultimately fostering customer loyalty.
How to Improve/Optimize INP Score E-commerce Platforms?
The measures, tips, and techniques you can implement during your website development and testing to improve your INP score differ as they are primarily based on your chosen platform. We will shed light on some platform-specific strategies to optimize your INP score:-
Shopify
- Image Management: Images with high resolutions can slow your webpage's load time and impact your INP score. You must utilize image compression tools and consider implementing a Content Delivery Network (CDN) to deliver images faster without affecting the quality of your website's images.
- Third-Party Applications: Too much dependence on several outsourcing applications and software can slow your page. Hence, you must reduce your reliance on third-party apps, especially those causing performance bottlenecks.
- Theme Management: For your webpage design, you must choose themes that require a clean, lightweight codebase. You can also purchase the custom theme development if you are not satisfied with the pre-made options.
-
Magento
- Code Minification: Complex coding and unsupervised and heavy file size often lead to lower INP Score. You must keep monitoring and reviewing your codebase for any inefficiencies that might be lagging your website. Consider minifying and combining JavaScript and CSS files to reduce the number of HTTP requests.
- Caching: Sometimes, your caching mechanism is inefficient in accelerating page rendering when it goes live. Hence, you must put server-side caching systems in place to reduce the load on your server and improve page load times. You can make use of caching plugins or extensions exclusively designed for Magento.
-
WooCommerce
- Image Optimization: Like Shopify, WooCommerce can make your user experience difficult if images are too heavy and not optimized. To ensure fast image delivery, consider utilizing image compression tools and an effective CDN.
- Plugin Selection: We often forget to choose compatible and well-updated plug-ins for the online store. You must analyze your needs and plug-in offerings before selecting any plug-in software or application for your website.
-
BigCommerce
- CDN Integration: CDN is one of the most important aspects of page-load delivery. If it is not well incorporated, it often slows down your screen. You must integrate a CDN to offer static content (images, JavaScript, CSS) from geographically distributed servers that are closer to your user base. This can significantly improve the INP score for customers in different locations.
- Coding mechanisms: Like other e-commerce platforms, you can minify and optimize your code to reduce file sizes and improve webpage loading. And guess what? BigCommerce has built-in minification features. You can also use plugins for further optimization.
-
PrestaShop
- Module Range: Not compatible and poorly coded modules have often been the main reason behind slow page loads. Therefore, you must choose modules that are well-coded, secured, actively maintained, and optimized for performance.
- Server Improvisation: When selecting a hosting plan, you must ensure your provider offers a server environment that can manage and take your PrestaShop store demands and needs. Consider upgrading your hosting plan or migrating to a provider specializing in e-commerce hosting.
- Lazy Loading: You can change the “not too important yet too heavy content” to enhance your INP score. For instance, you can initiate lazy loading for non-critical content, such as images below the fold or content related to SEO. This ensures faster initial page load times and a smoother user experience.

Universal INP Optimization Measures (For All Platforms):
Here are some general tips that you can apply to all e-commerce platforms to improve your INP score, regardless of your platform choice:- JavaScript Execution: You must invest in efficient JavaScript execution and code minification to reduce website load times. You can consider code splitting and asynchronous loading for non-critical files.
- Browser Caching: Browser caching mechanisms store frequently accessed resources (like images and CSS) locally on the user's device.
- Critical Resources Approach: To satisfy the internal audit and page load systems, you must first analyze and then prioritize critical resources that need to load to render the page content. This ensures a faster first impression for your visitors.
- Image Sizes: As mentioned earlier, image optimization is crucial for all platforms. Use image compression tools extensively and consider different image formats (like JPEG or WebP) depending on the image type.
- Monitor Regularly: You can also utilize Google PageSpeed Insights or several other website performance testing options to test and monitor your website's INP score regularly. This allows identify areas for improvement and track the progress of your efforts.
How Can Dedicated WeDoWebApps Developers Make A Difference?
While implementing the above-mentioned general tips and platform-specific techniques to improve your INP score often works. But INP optimization often delves deeper. It involves complex code analysis, server configuration pulls, platform-specific enhancement, etc. This is where partnering with a dedicated and committed team of developers like WeDoWebApps, specializing in e-commerce platforms, becomes invaluable. We can help you achieve a good INP score because:- Experience: Our team of experienced developers has many years of collective experience and possesses in-depth knowledge of optimizing INP for various e-commerce platforms. We can identify limitations, follow best practices, and ensure your website performs at lightning speed.
- Strategic Approach: We at WeDoWebApps often take a holistic yet strategic approach to INP optimization, beyond code or themes. We'll first understand your specific needs and traffic patterns to develop a customized optimization strategy.
- Continuous Support: We provide ongoing support to ensure your website remains optimized and delivers a consistently smooth user experience at all times. Hence, we keep testing and monitoring the INP scores and revisit our optimization measures to send you the report card regularly.
 At WeDoWebApps, based in USA, we understand the importance of website performance for local businesses. Our team specializes in optimizing eCommerce sites to ensure they load quickly and respond efficiently, enhancing both user experience and sales. Whether you’re a local retailer or a growing eCommerce business, we can help you improve your INP score and drive more sales.
Working with various businesses in USA and beyond, we’ve successfully implemented performance improvements that have led to significant increases in conversion rates. Contact us today to learn how we can enhance your website’s performance and boost your eCommerce success with expert local support.
At WeDoWebApps, based in USA, we understand the importance of website performance for local businesses. Our team specializes in optimizing eCommerce sites to ensure they load quickly and respond efficiently, enhancing both user experience and sales. Whether you’re a local retailer or a growing eCommerce business, we can help you improve your INP score and drive more sales.
Working with various businesses in USA and beyond, we’ve successfully implemented performance improvements that have led to significant increases in conversion rates. Contact us today to learn how we can enhance your website’s performance and boost your eCommerce success with expert local support.
Conclusion
It is 2024, and a good INP score is no longer a choice but a necessity for your e-commerce success. Customers across the globe crave a seamless, fast, and responsive digital shopping experience. By putting your INP optimization needs first, you create a website that is not only user-friendly but also translates to higher conversions and improved sales and retention. Contact WeDoWebApps today for an INP audit of your e-commerce website. By partnering with us, you can easily focus on increasing your sales while we manage and mitigate the technical complexities and risks of INP optimization.
Frequently Asked Questions
Interaction to Next Paint (INP) is a metric that measures the time it takes for your website to respond to user interactions, such as clicking a button or scrolling a page. A lower INP score indicates a faster and more responsive website, which is essential for providing a smooth user experience.
A good INP score ensures that your website responds quickly to user actions, reducing frustration and improving user satisfaction. Faster response times can lead to higher engagement, lower bounce rates, and ultimately more conversions, making it a critical factor for eCommerce success.
To improve your INP score, focus on optimizing your website’s performance by minimizing JavaScript execution, leveraging browser caching, optimizing images, and using a content delivery network (CDN). Regular performance audits and updates can also help maintain a fast and responsive site.
To optimize your INP score on Shopify, you must:
- Optimize images and scripts to reduce load times.
- Minimize reliance on third-party apps, especially those causing performance bottlenecks.
- Implement lazy loading for images and other non-critical resources.
Google's Interaction to Next Paint (INP) Score is a metric that measures the time it takes for a webpage to respond visually to a user's first interaction, such as clicking on a button or link. It evaluates a website's responsiveness and is a key component of Google's Core Web Vitals.
INP offers a more comprehensive and nuanced measurement of user experience. While FID primarily focuses on tracking delays after user actions, INP considers a web page's overall responsiveness, including JavaScript execution time and the browser's rendering pipeline.
Optimization of INP has become necessary for online stores because it directly impacts the user experience, conversion rates, and search engine rankings. A fast website enhances customer satisfaction, reduces bounce rates, and increases the chances of order completion, leading to more sales and growth.

