21 Jan, 2022 | Mobile App Development
How to create a web application using react js?

So what exactly is ReactJs?
ReactJs is a toolkit for creating user interfaces introduced by Facebook in the year 2011. To merely put across, React is a solution that helps developers to resolve issues faced when building user interfaces. It enables developers to create intricate user interfaces that have components that will change regularly over time without writing tricky JavaScript codes every time. React majorly focuses on the front-end framework, which is why it is quite different in terms of functionality. Precisely, it is a user-interface library! No doubt, the structure includes similar aspects of front-end, but its primary goal is to organize HTML elements into components.Why startups, businesses, and enterprises moving towards ReactJs for app development?
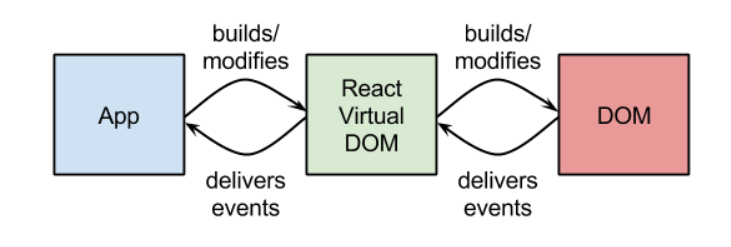
Here’s a list of reasons explaining why businesses prefer ReactJS framework for developing web applications:1. Virtual DOM
Using virtual DOM is the best thing in this modern world. It allows you to create an in-memory data structure cache memory and list down the resolutions differences. All thanks to this extension! After that, you can now update the presented browser DOM efficiently.
2. Interactive interfaces
ReactJs gives a chance to its users to manipulate the designing features, which is why key interfaces flow in a more relaxed and faster way. As per your preferences, principles, and tastes, you can develop an interface by hiring top ReactJS App Development Company for your next project. This mainly operates in the following two ways:- Loop – Developers can use loop orders to develop representation views in the React frame. However, a loop is offered in both Angular and React; it is much easier to use in the first.
- Nest view- It allows the developers to control the nested elements within the ReactJS in a natural way.
3. Advanced performance
When you hire ReactJS developers, they reduce the problem of lagging behind other apps that are developed using the same platform. It has the power to automatically update on-page apps that often do not require reloads for redrawing UI. No matter whether your target audience uses a tablet, mobile, or smartphone, they simply won’t face any difficulty in loading a sizeable graphic web page.4. Easy-to-use
The complexity level of using ReactJS development is one of the first things to mention. As compared to AngularJS, it is more straightforward. It was invented to streamline the process of development, programming, and administration of resources. But, you need to acquire knowledge of JSX and HTML that is a declarative and strict coding style.5. Alternatives
ReactJS can be used like a rock, which is capable of killing any obstacle. It is an alternative to numerous other libraries, which you boast within the coding process of your web resource. For instance, jQuery, Backbone, and Angular are such additions to JavaScript. All the functions available in these libraries are now available within the ReactJs extension.6. SEO friendly
The biggest problem with Javascript frameworks is that it does not fit well with search engines. As a result, this reduces the overall search engine ranking, which negatively impacts your web pages or developed apps. But ReactJS can help you get rid of this problem. It gives you a chance to run the application on a server, while the already tinted virtual DOM could signify and come back to the browser as a standard web page.7. Flexible Development
When ReactJS was launched in the market, many businesses took it for granted. But many enjoyed the automatic upgrade in the maintenance and developmental process of ReactJS. It enables developers to overcome numerous limitations and prohibitions within a coding process while picking up the most seamless and comfortable ways to resolve specific problems and strategies to govern your front-end project.8. Quick access to developers
As it is one of the most popular frameworks among the developer’s community, many newbie want to learn this programming language. Therefore, finding a ReactJS developer is quite easy; you can also opt for ReactJS application development companies.Let’s get an idea about the top brands using React.js app development
You would be surprised to know how many companies in today’s competitive market use ReactJS for their business:- Netflix
- Yahoo
- Atlassian
- The New York Times
- Khan Academy
- Groupon
Step 1- Install the ReactJS project
In the visual display unit, type the following command:- npm install –g create-react-app
- create-react-app we-react-app
- npm start
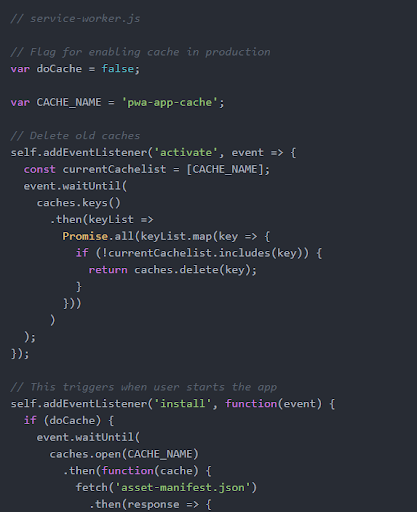
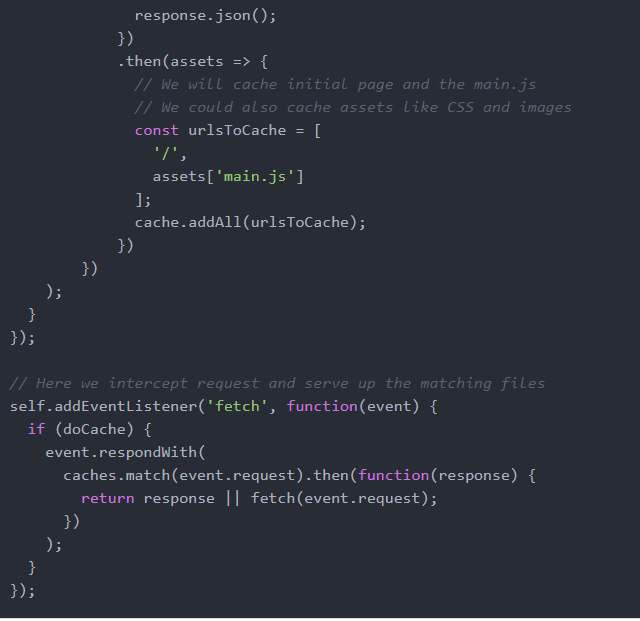
Step 2- Register a Service worker
Services worker acts as alternative servers that take a seat between app and network. Utilizing service worker, you need to seize the network requests and serve the cached files. It lets your web page to function even if a system is offline. However, ReactJS is providing one registerWorker.js file inside the src folder. Initially, create a blank service-worker.js file inside the public folder. Add the following code to it:

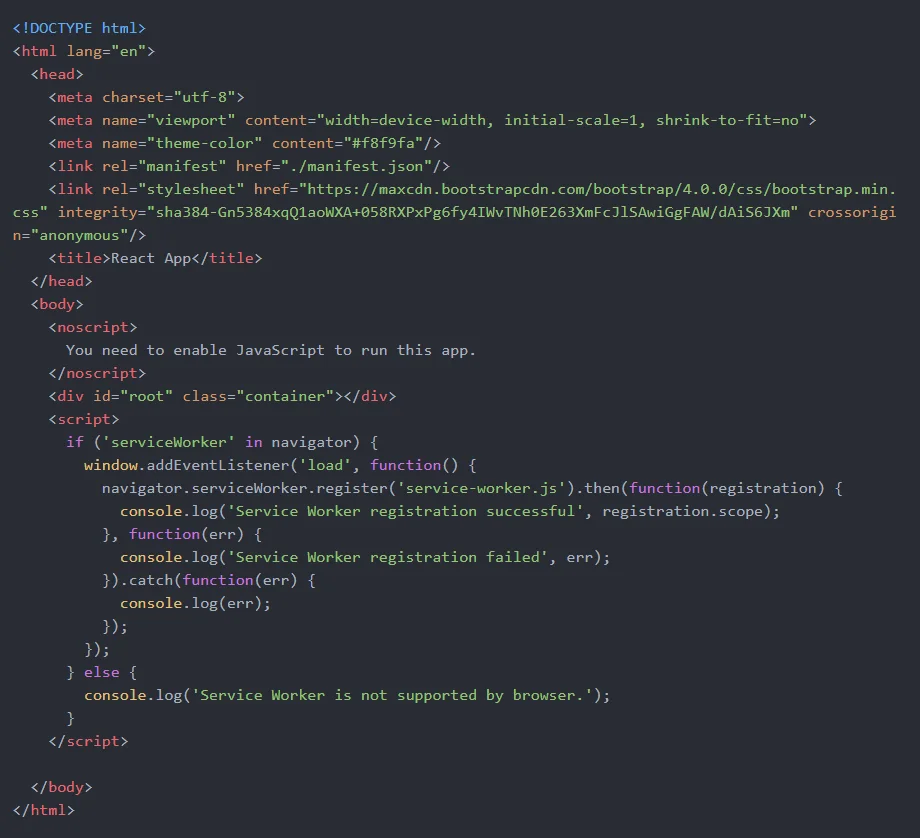
 After that, add the following code inside index.html to check whether the browser supports the service-workers file or not.
Once you add code, see your browser’s console panel and find the message like “service worker registration successful.” This means your browser supporting the service worker.
After that, add the following code inside index.html to check whether the browser supports the service-workers file or not.
Once you add code, see your browser’s console panel and find the message like “service worker registration successful.” This means your browser supporting the service worker.
Step 3- Tell the browser it’s a web application
Then, you need to add some code to inform the browser that this, not an ordinary web application; this is the web application. So add the following code inside <head> tag in the index.html file.- <meta name= “mobile-web-app-capable” content=”yes”>
- <meta name= “apple-mobile-web-app-capable” content=”yes”>
Step 4: Create some bootstrap react components
To begin, add the bootstrap to the project. You need to use CDN. So add the link inside the index.html file. Besides that, create one component folder inside the src folder.- <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css” integrity=”sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm” crossorigin=”anonymous”>
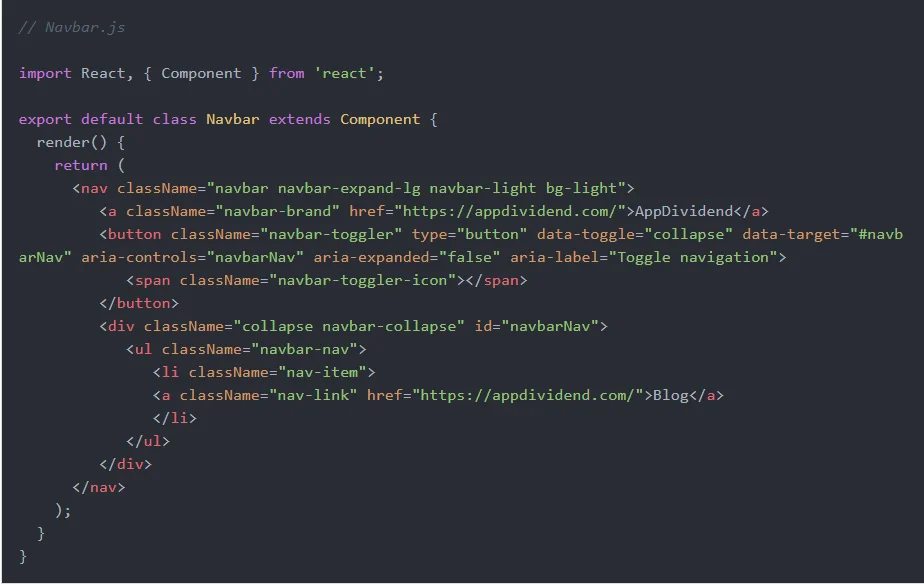
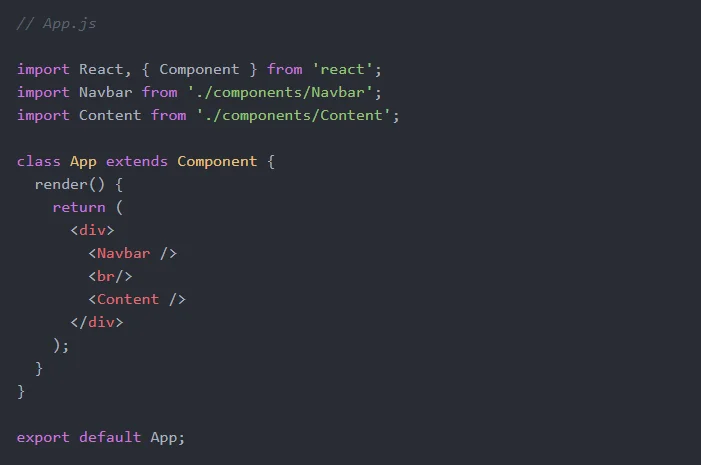
 Now add the Navbar.js component inside the App.js file.
Now add the Navbar.js component inside the App.js file.
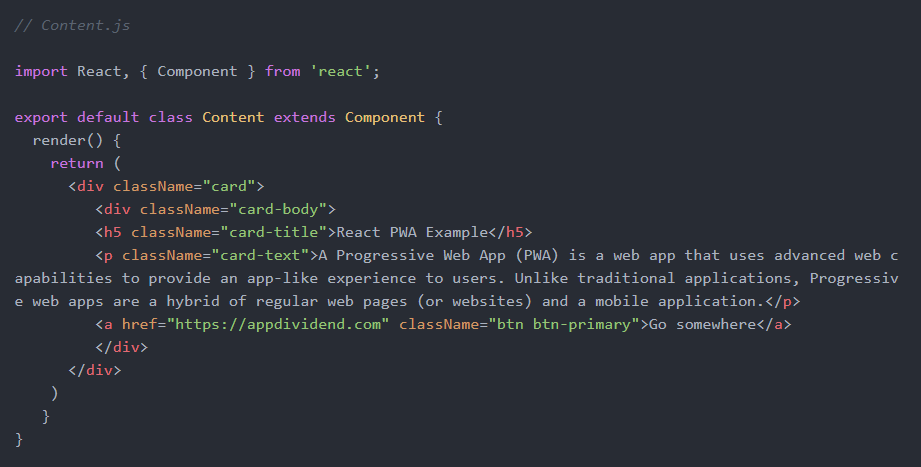
 Now create a new component inside components folder called content.js.
Now create a new component inside components folder called content.js.
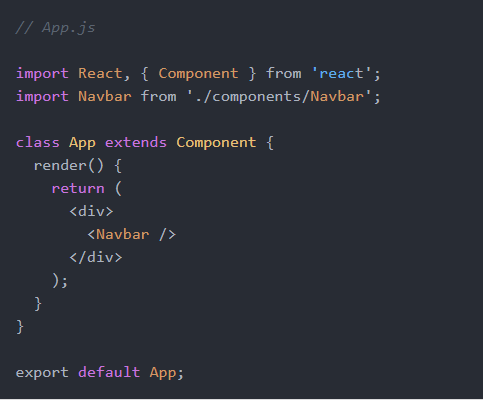
 Now also add this component inside the App.js file.
Now also add this component inside the App.js file.
 So finally, you will create an essential component powered by the web application.
So finally, you will create an essential component powered by the web application.
Step 5: Add splash icons
You need to add a 512×512 image to show up the splash screen, and to achieve it update the manifest.json and add the image in the public folder.Step 6: Deploy the application in firebase
Throughout the process, we are only missing on HTTP and caching that will be fixed later once the project is deployed. Update the doCache flag to correct in a service-worker.js file. Next, create a new project based in the firebase-console with the name React web application app. Run the following commands in a project directory:- npm install –g firebase –tools
- firebase login
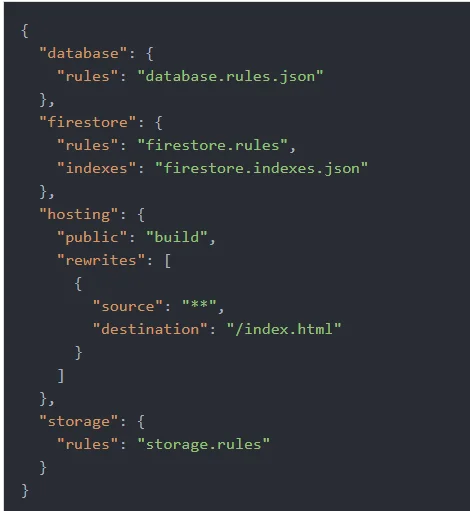
- firebase init
 Ensure your hosting object look as per the above image. Finally, build the production version of the application:
Ensure your hosting object look as per the above image. Finally, build the production version of the application:
- npm run build
- Deploy the app in the firebase.
- Firebase deploy
- Then you can see the application live!
Conclusion
ReactJS is a revolutionary toolkit that enables giant companies to develop robust, scalable, and rich-in-feature web applications. It is allowing businesses to excel in the dynamic market with elegantly designed websites! Thinking To Hiring The Reactjs App Development Company For Your Next Project? No need to worry, we’ve got you covered! WeDoWebApps LLC is a leading organization that offers scalable, quick, and efficient ReactJS web application services to businesses worldwide. The company has served 1000+ clients across different countries, and there’s no sign of slowing down. With 10+ years of experience in the development sector, the company has built a fantastic portfolio in the market, which makes it a reliable choice in the agile market. Do you have a query or requirement regarding the same? Get in touch with the team of experts today, and get a quick consultation. Shoot us your needs to hire react.js app developers at an affordable price model. Contact us now to know more. Have a great React.js web application idea? WeDoWebApps offers professional web development services to bring your vision to life, leveraging advanced frameworks like React.js.Frequently Asked Questions
React JS offers benefits such as improved performance, reusability of components, easy debugging, and a large community of developers and resources.
A business can plan and design their React JS web application by identifying user needs and goals, creating user personas and user flows, developing wireframes and mockups, and conducting usability testing and feedback.
A business can ensure a seamless user experience on their React JS web application by focusing on website design and usability, providing clear and easy-to-understand navigation, optimizing page load times, and regularly testing and optimizing website performance.
Some best practices for developing a React JS web application include focusing on user experience, using effective programming patterns and practices, regularly testing and optimizing website performance, using secure authentication and authorization methods, and following industry best practices and standards.
Some common mistakes businesses make in React JS web application development include neglecting user experience, failing to optimize for SEO, neglecting website performance and speed, and not considering scalability and future growth.

