With the search engines updating their algorithms constantly, it is essential for business owners to focus on the core elements. These days more and more people are shifting on mobile devices from desktops. Therefore, it becomes imperative to enhance website usability.
But first, What is actually Website Usability?
Simply put, website usability defines the website’s ability to be accessed seamlessly and efficiently on various devices. In other words, website usability is the measure of efficiency, effectiveness, and satisfaction with which the users can achieve their goals on a website.
Since the search engines focus on providing the best user experience, it has become crucial to redesign your websites. With easy navigation, user-friendly responsive website designs, you can provide your customers with the best browsing time on your website. Whether an eCommerce business, enterprise, or brand, improving the usability of the website is the key to online success.
When businesses improve web usability, it helps them boost their SEO practices and increase conversion rate.
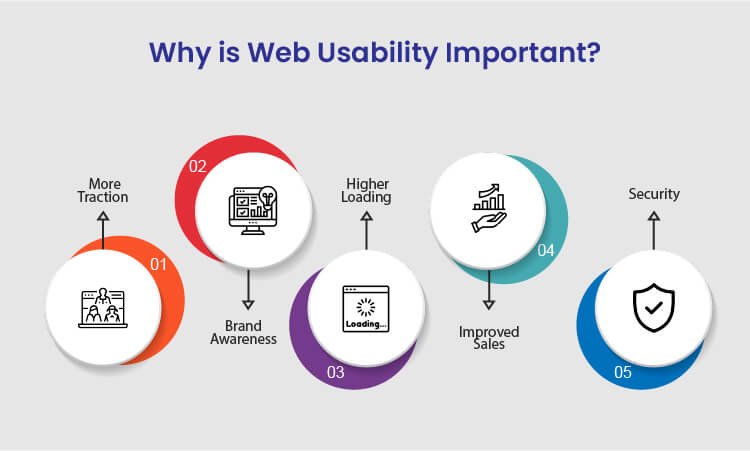
Why is Web Usability Important?

There are various benefits of improving website usability for your business to achieve success. Following are the sure-shot benefits of enhancing the usability of your website:
1. More Traction
Several businesses, usually budding startups, struggle a lot to generate more traction and traffic to their websites. The best way to overcome this is to resolve all the technical issues on your website and let more traffic come in. Since the search engines also focus on technically stronger websites, you will get more organic results making you more visible on the internet.
Whether your main focus is more sales, branding, or generating traffic, enhanced usability can help you achieve your goals when you focus on more traction, the overall authority of your business increases.
2. Brand Awareness
Many businesses these days struggle to get recognized against their competitors on the internet. This might happen because of the higher bounce rate of your website. Due to the high bounce rate, it becomes challenging for visitors to navigate through the web pages. So, with improved web usability, you can ensure a minimum bounce rate and provide a smoother browsing experience to the users.
When you offer a good user experience to the customers, the overall branding of your website improves significantly. Whether you drive traffic from social media, website, or organic results, brand awareness will ultimately increase irrespective of any factor.
3. Higher Loading Speed
Website loading speed is the most significant running factor that affects the overall credibility of the business. To increase your website usability, ensure that your website loads faster without hassle on both desktop and mobile devices. In addition, if you are adding new web pages to your site, make sure that those pages also load faster and seamlessly.
If you need, you can also use Google’s free website speed testing tool to check whether your website loads faster on every device or platform.
4. Improved Sales
If we talk about an eCommerce business, then website usability is the most important factor to take into account. There are many functionalities of a website that should work seamlessly in order to regain customers.
For example, eCommerce businesses are directly connected to so many online transactions, and you need to make sure that your website works fine on all the platforms. You need to necessarily focus on website usability to significantly increase your sales. When you combine SEO tactics with website usability principles, you tend to get more sales.
5. Security
Security is yet another important aspect to be considered for web usability. When you ensure that your website and visitors’ personal data are safe, you gain more recognition among your competitors. Therefore, always integrate the SSL certificate and other necessary documents to give your customers the most secure user experience.
Ensuring your customers that you care about the safety of their data will help you gain more traction and sales, thereby increasing the usability of your website.
After knowing about the key benefits of improving the website’s usability, you might have realized how vital website usability is for your business to grow. Many web design companies worldwide will offer you the best web design services for your website development.
Tips to Improve Website Usability

One of the greatest tips to improve website usability is to keep your website design consistent. Apart from this, there are many other tips that will help you improve the way the users interact with your website. Some of which include:
1. Strive to Have a Scannable Website content
These Days, people are hardly free to read every single piece of content on your website. In most of the cases, customers just scan your website and find the content that is valuable to them. If they don’t see what they are looking for, they will probably not be returning back.
The best way to improve usability is to make the website content scannable. Achieve this by using bold letters for important information and bullet points to enhance your website’s usability. Doing this will make your website easy to scan, and you will potentially gain more customers for your business.
2. Use Good Images
Using good images is a notable tip for increasing site usability because these help you break up the content. For example, instead of writing content for a point, try using images that add relevant information for that particular point.
Even though images play a vital role in the website’s usability, avoid using poorly optimized images or so many images as it can compromise your site’s usability. Instead of overdoing it, use properly optimized and limited images on your website.
3. Simple and Clean Navigation
A well-functioning website can improve usability but ensure giving a simple layout to every web page. Additionally, always try to avoid horizontal scrolling as users get irritated while horizontally scrolling the websites. A responsive website that fits every screen resolution can help you avoid horizontal scrolling.
What’s more important is to avoid the use of many navigation elements. Also, don’t use so many links within the headlines as users will hardly find what they want, which will significantly impact your website’s usability.
4. Split your Content into Heading and Subheadings
As we said earlier, visitors hardly read all the text written on your website. Therefore, catchy headlines are the most important for your website. Writing creative headlines can be beneficial as it is the very first thing a customer notices and builds interest in reading your content.
Apart from headings, structuring your website plays a crucial role in usability. Structuring your website with H1 and H2 tags will make your website look more appealing to your customers. It is an excellent way of resulting in long clicks and increasing engagement levels.
5. Improve your Website’s Loading Speed
The slow loading speed can affect your website’s usability as it can cause you to lose a potential visitor. This is because a visitor gets irritated and leaves the website before it gets loaded fully. Additionally, search engines like Google use website loading speed as a significant ranking factor. This means you will lose an opportunity to rank higher on Google, ultimately losing customers.
Therefore, to resolve this issue, optimize your images and videos by reducing the file size before uploading them on the website. This will significantly increase your website’s loading speed.
6. Ensure developing a Responsive Website
With an increase in the number of smartphone users, having a mobile-friendly website is not an option but a crucial part of web usability. Still, if you fail to incorporate responsiveness in your website it will affect your Google ranking and usability, thereby losing a high volume of traffic.
As you implement responsiveness to your website, ensure it maintains the same theme as the desktop version, regardless of the user’s device. For instance, the layout of a casino website will be different on both the desktop and the mobile versions. But, you need to make minor changes like changing the image size and maximum width of the page to have a responsive website.
If you have a website and want to incorporate responsiveness or are a business looking to develop a responsive website, we can help you offer cost-effective, responsive website design services.
7. Add a Homepage Link as Part of your Main Navigation
Adding a homepage link on the top of your website will increase your site’s usability as it will enable the users to access the homepage easily. Definitely, the younger professionals know that the website logo acts as a link which eliminates the need to add the homepage link.
However, if your target audience is the older demographic, they may be confused about getting back to the homepage. If they do not see the home button, they won’t be able to recognize the logo as a link to the homepage easily.
8. Repair Broken Links
Broken links are terrible for website usability, but the good thing is that they can be fixed easily. There are several free and paid tools on the internet that may help you find the broken links on your website, so you can check and fix them.
9. Use Varied Multimedia
Even Though it is said that content is king, images, audios, and videos play a vital role in appealing to the customers. Deliver the content that best suits your business and your users, and remember not to forget to optimize your multimedia to increase the site’s usability. Upload the content that provides value for the users.
10. Include Outbound Links
Adding some outbound links to your website will make the visitors feel valuable. This will make the content more relevant and useful for the customers. Linking your content with the high authority sites will not only make your website look trustworthy but will also make your web content more meaningful and relevant.
Now you know what you can do to improve the website’s usability. So, if you think that your website is not easily accessible for the users, implement these tips to enhance your site’s usability.
You can achieve a clear and usable website by
- Simplicity – Focus more on developing simple websites. If you do not distract the customers with tacky web designs, they will likely be able to do what you want them to do on your website.
- Consistency – Keep your visitors minds at ease. Maintain consistent experience across the entire website to keep them engaged with your website for a longer time.
- Direct Feedback – Giving valuable feedback to any interaction is essential. The moment a visitor starts interacting with your website, give them a success or a failure indication of their actions.
- Familiarity – Offer your customers what they already know. Taking inspiration from your competitor’s website is nothing wrong. Even Though new things attract customers, sometimes it can even confuse the customer about what to do. Therefore, offer them something they are familiar with.
- Guidance – Hold your visitor’s hand. Do not expect the customers to explore your complete website on their own. Instead, give them a website tour and show them what and how you want to offer.
- Good Information Architecture – Understand the mental models of your visitors. This will help you understand how the visitors want you to structure the content on your website.
Summarizing Website Usability
Website usability is the most significant element that cannot be achieved overnight. However, this is something every business website should primarily focus on. Avoiding website usability may cause you to drop down on the search engines and ultimately lose your potential customers.
Achieving website usability requires hard-core research and a repetitive approach of constantly testing and enhancing. Keep the above points in mind when you start developing or optimizing your website to offer the best user experience to your customers.
Designing an optimized website is a crucial part, but when the website is developed, website usability testing is highly recommended. If you are a non-tech geek having trouble creating or optimizing your website for usability, avail responsive web design services and let the professionals do their job. WeDoWebApps LLC has handled various design projects and can help you achieve success the way you want.