Shopify is one of the most popular eCommerce development platforms, has a huge amount of businesses now adapting Shopify Website Development. Due to its interesting and useful features, Shopify has a huge fan base in the online business industry. Read the blog further to know more about various interesting Shopify statistics, revenue, and usage numbers in 2022.
You’re probably aware that Shopify Website Development and its Shopify development services are a big deal. Every day, millions of merchants use it. On a global scale, it has developed from a small Canadian start-up to a colossal eCommerce platform. But just how large is Shopify Inc.?
Shopify is a well-known eCommerce development platform with over 1.75 million users. Shopify, which was founded in 2006, exceeded $1 billion in gross merchandise volume (GMV) in 2013. In just the first six months of 2021, they processed $79.5 billion in eCommerce sales. In 2021, the company made $2.10 billion in sales. Every year, 457 million customers place orders with Shopify merchants. Since 2014, there has been a 16.23x rise.
Quick Facts About Shopify
– Shopify, Started in Ottawa, Canada by three Canadians in 2006. These Canadians were inspired by the poor shopping experience with snowboarding equipment.
– With over 7000 employees and contractors working with the company, Shopify has become one of the most popular eCommerce platforms with a 23 percent market share in the US.
– Shopify is used by many of the startups. Therefore, you don’t need to be an expert to use it for development.
– Considered second only to WooCommerce, it outpaces various popular platforms like Squarespace, Wix, Weebly, Magento, and BigCommerce
– Shopify is a highly flexible and easy to use eCommerce platform. It has over 6000 applications on the Shopify store to tailor the customer experience.
– There are more than 100 free and paid Shopify themes available.
– In any retail establishment, the Shopify POS system enables the integration of an online store.
– The Shopify Plus enterprise edition, among other things, provides for more customisation.
– Most business owners can afford Shopify’s pricing levels, which start at just $29 per month for the basic package.
– Affiliates can earn an average of $58 for each user that signs up for a paid plan through Shopify’s extensive affiliate network.
– Shopify has a big pool of Shopify professionals who can help with marketing and Shopify SEO.
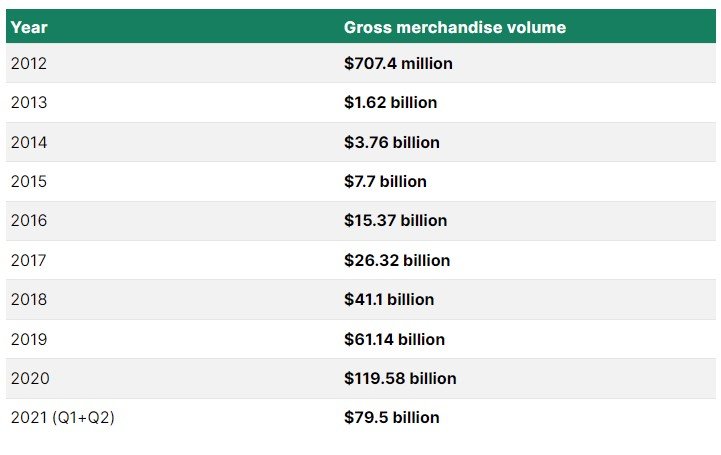
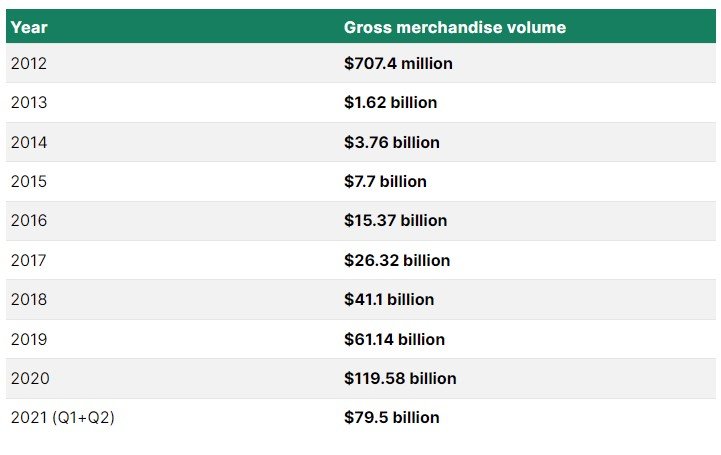
Shopify Gross Merchandise Volume (GVM)
Gross merchandise volume is calculated using the dollar amount of merchandise sales numbers from all Shopify stores. These figures don’t directly contribute to Shopify’s full-year income (because of the fact that the money went to merchants), but they do demonstrate the rise of payment processing revenue and usage from Shopify’s perspective.
Shopify facilitated transactions worth $119.58 billion in the year 2020. As of June 2021, it generated a gross merchandise volume of $79.5 billion. The Gross Merchandise Volume of Shopify has increased by $12.01billion i.e., 40% over the past year which comes out to be a very great statistic.

Shopify’s Gross Merchandise since 2012 has been represented below in a chart:

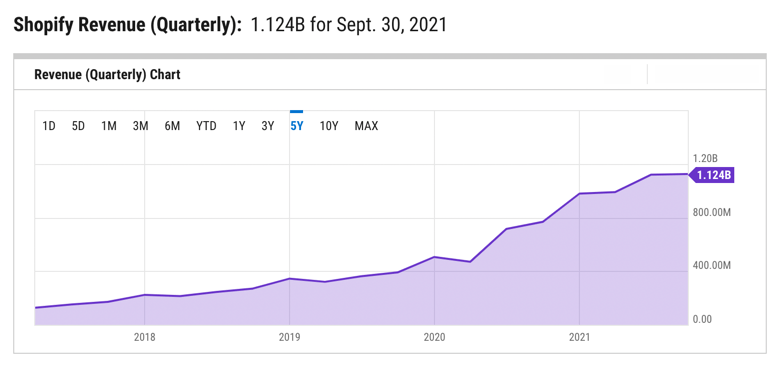
Shopify Sales and Revenue Statistics
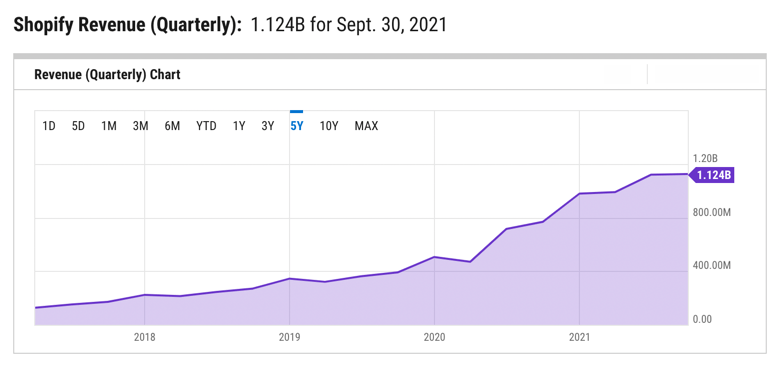
Shopify’s revenue was $1.124 billion in the third quarter of 2021.
When the sales reports for the first and second quarters were combined, total Shopify revenue for 2021 was $3.231 billion, making it the company’s highest-earning year ever.
Shopify’s revenue increased by 57% as compared to the past year. In fact, it wasn’t until 2021 that Shopify’s quarterly revenue surpassed a billion dollars.

Shopify’s revenue has continuously climbed over the last few years, frequently more than double its previous year’s performance:
$3.2 billion in 2021
$2.9 billion in 2020
$1.6 billion in 2019
$1.1 billion in 2018
$673.3 million in 2017
$389.3 million in 2016
$205.2 million in 2015
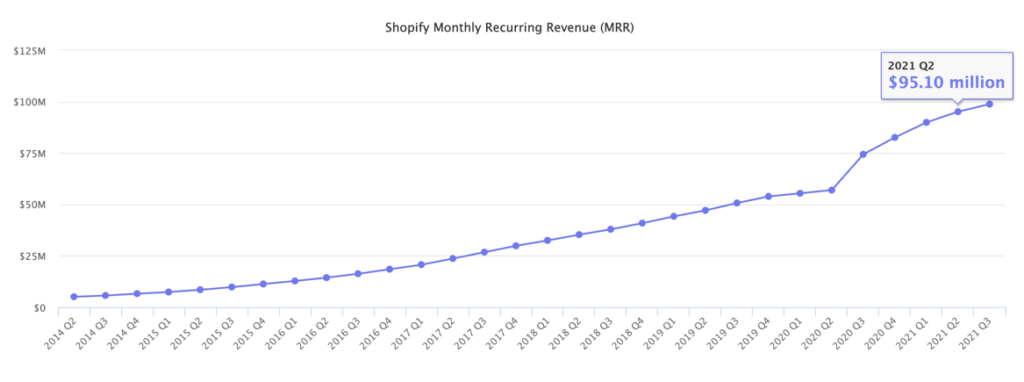
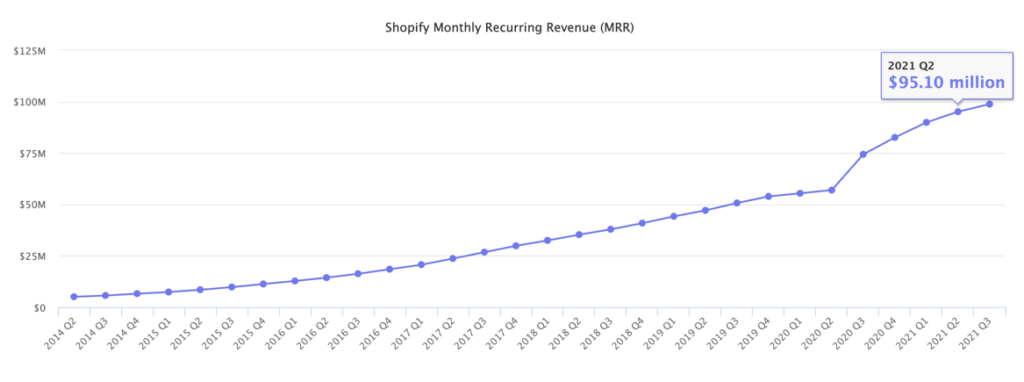
Recurring Monthly Sales Revenue of Shopify
Shopify categorizes recurring income as a subset of total revenue since it includes merchant subscription fees that are paid on a monthly basis. They arrive at this figure by multiplying the monthly subscription cost by the total number of merchants who are actively using the system.
The recurring revenue of $98.8 million at the end of the third quarter in 2021 was up from $82.61 million in 2020. Although substantially lower than total sales, this is a figure that Shopify considers in order to maintain steady cash flow and merchant growth.

Take a look at how monthly recurring Shopify revenue has changed over the past few years:
– 2021: $98.8M
– 2020: $82.6M
– 2019: $53.9M
– 2018: $40.9M
– 2017: $29.9M
– 2016: $18.5M
– 2015: $11.3M
Shopify Revenue by Region
Shopify looks into merchant locations to see where its revenue comes from. Given that they only focus on continents, and they already know that North America generates the majority of income, it’s a rather broad look into regional revenue (primarily the United States).
Read also: Types Of Shopify Development Services And The Best Companies Offering Them!
North America accounts for 73 percent of Shopify’s sales, with 56 percent of its merchants based there.
Other sources of income include the following:
– EMEA (Europe, Middle East, and Africa) accounts for 16% of the company’s revenue.
– APAC (Asia Pacific, Australia, and China) accounts for 10% of the company’s revenue.
– LATAM (Latin America) has a 1% of total revenue.
According to the most recent data, the following are the income breakdowns by region:
– $2.2 billion in North America
– $454.3 million in EMEA
– APAC: $292.2 million
– $36.1 million in Latin America
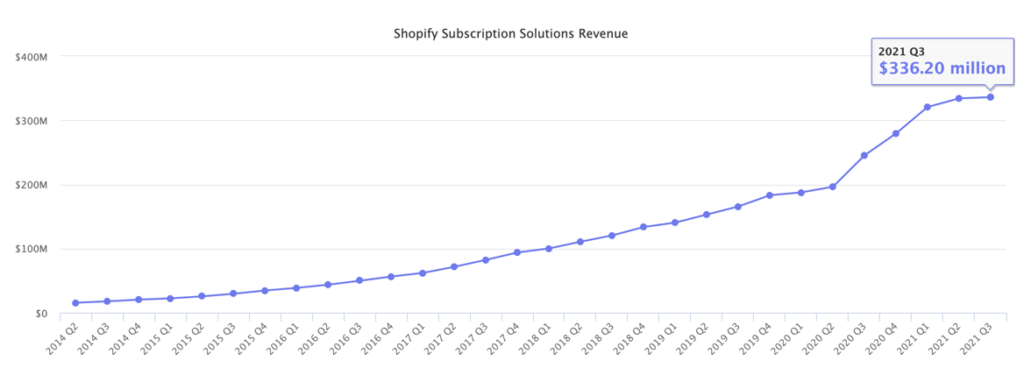
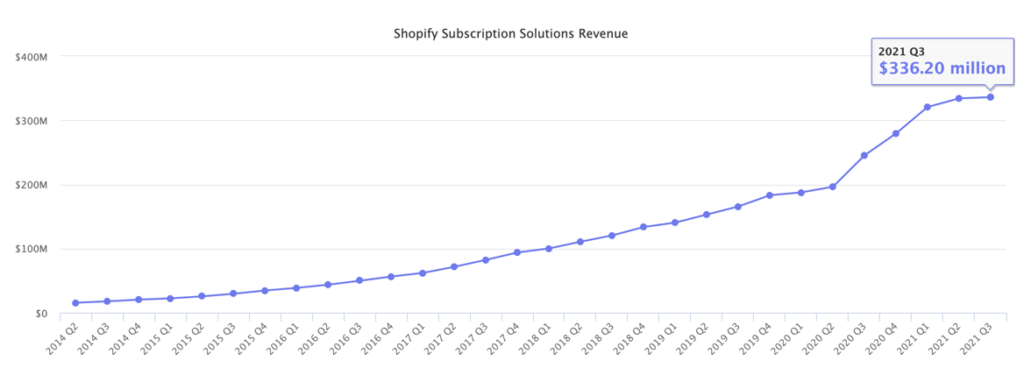
Shopify Revenue for Subscription Solutions
Shopify income for “subscription solutions” includes any subscription payments, such as platform subscription fees, themes, applications, domains, and POS Pro costs. It’s a one-of-a-kind revenue breakdown that shows investors how Shopify makes money.
Shopify reported $336.3 million in subscription solutions sales in Q3 2021, with a total of $654.9 million for the previous two quarters combined, for a total of $991.2 million in subscription solutions revenue in 2021.

This represents an increase in subscription solutions revenue over the previous year, and it’s apparent that this segment of Shopify’s business has increased over time:
– 2021: $991.2M
– 2020: $908.7M
– 2019: $642.2M
– 2018: $465M
– 2017: $310M
– 2016: $188.6M
– 2015: $111.9M
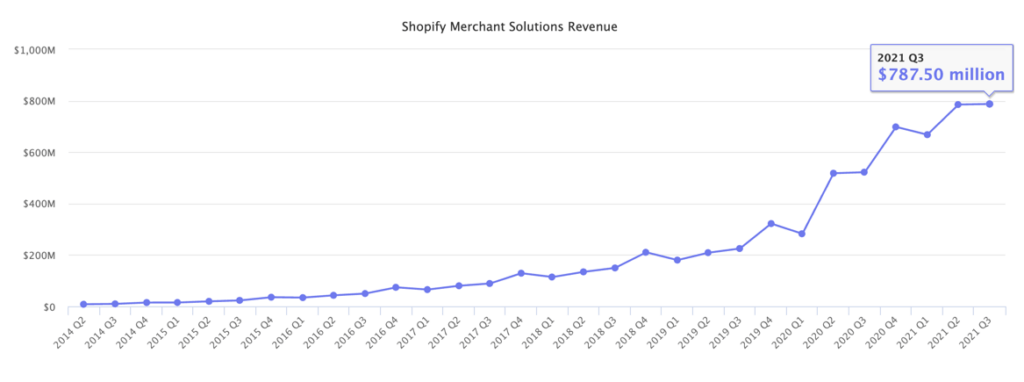
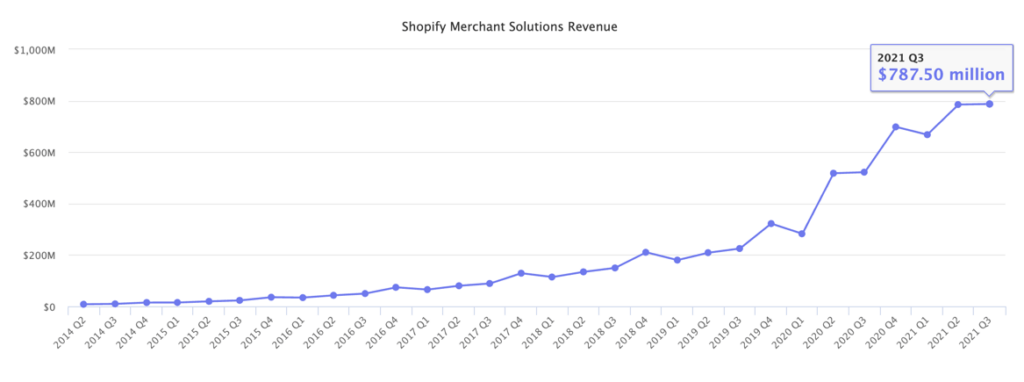
Shopify Revenue for Merchants Solution
Shopify Payments provides payment processing services to many of its merchants, which the business categorises as “merchant solutions” in its financial reports. Advertising revenue, referral fees, and point-of-sale hardware purchases are all part of the merchant solutions revenue. Essentially, this combines the company’s income from non-recurring services that nonetheless help merchants.
Surprisingly, merchant solutions account for approximately 68.9% of Shopify’s total revenue, owing to the steady inflow of payment processing fees. Merchant solutions will create $2.287 billion in sales in 2021.
The final quarterly report for Q3 2021 was 787.5 million dollars.

The number of merchant solutions has increased over time, similar to the revenue from subscription solutions:
– 2021: $2.287B
– 2020: $2.02B
– 2019: $933.9M
– 2018: $608.2M
– 2017: $363.3M
– 2016: $200.7M
– 2015: $93.25M
The Future View of Shopify Revenue and Growth
According to recent sources, Shopify intends to continue growing in the coming years, but at a slower pace than in 2020. Various variables, including the COVID pandemic, pushed sales significantly higher over that time period, and things are now levelling out. Shopify website development is a future of development. Therefore, one should hire Shopify developers from a professional Shopify Development Company if they are planning to grow their business online.
Take a look at what Shopify has to say about the future:
– As they employ additional engineers, expand into more commercial skills, and better marketing, they foresee a substantial increase in gross profit dollars in the near future.
– Adjusted operating income is predicted to be greater in 2021 than it was in 2020.
– Shopify anticipates that the fourth quarter will be the most profitable of the year.
– Shopify expects revenue growth in the subscriptions solutions space to flourish as more global merchants join the Shopify platform.
– They expect future growth rates of merchant and subscriptions solutions to be closer to each other (in percentage terms) than the higher figures reported in 2020, which were higher due to the COVID pandemic’s increase in online (and offline) entrepreneurs. The year 2020 was a one-off, and they don’t expect it to happen again.
– Growth in the merchant solutions sector will be driven by GMV growth from new merchants joining, current merchants, and developing product offerings like Shopify Shipping and Shopify Capital.
Number of Customer Buying from Shopify Store
Have you ever thought that how many people go to the Shopify Store to buy from there? According to Shopify, in 2020, 457 million people went to the Shopify store to make a purchase. This represented an increase of 53.33% in customer spending as compared to the previous year.
There were around 300 million Shopify buyers in 2019, 216 million in 2018, and 163 million in 2017.
Statistics for the Number of Themes and Apps on Shopify
Shopify’s Theme Store hasn’t grown all that much, instead focusing on curating a library of high-quality themes with many style variations. In essence, Shopify has a collection of 100 themes that refresh once a year. Many of the themes have two or three style versions that are vastly different from the initial design, therefore we’d say Shopify has around 300 different theme designs.
On the other hand, the App Store is continually growing. 7000 apps are available for retailers to download and use on their Shopify stores in the Shopify App Store. On the other hand, the App Store is continually growing. They had only 3700 apps in 2019.
The Shopify App Store had 900 apps in 2015, 1400 apps in 2016, 2300 apps in 2017, and 2500 apps in 2018.
Number of Shopify Sites
The United States accounts for 69.67 percent of Shopify sites. The Shopify eCommerce platform is currently used by over 3.76 million live websites around the world.
The United Kingdom and Australia are the second and third most popular Shopify destinations, with 153k and 99k sites, respectively. As you can see, Shopify caters to US merchants for the majority of its market share.
Merchants in the following countries have the highest concentration of Shopify-created websites:
– United States: 2.5 million
– United Kingdom: 153k
– Australia: 99k
– Canada: 91k
– Germany: 76k
– France: 58k
– Brazil: 43k
– Netherlands: 33k
– India: 31k
– Italy: 25k
Shopify Plus, on the other hand, has a much less worldwide reach. That’s partly because most small and medium-sized online stores don’t require Shopify Plus, but also because Shopify Plus is a more recent addition to the Shopify product lineup. Over 6,000 online websites are powered by Shopify Plus, the majority of which are in the United States.
Below is the list of the top nations having live Shopify Plus sites:
– United States: 5.5k
– United Kingdom: 600+
– Canada: 400+
– Australia: 400+
– Germany: 100+
– France: 100+
– Netherlands: 60+
– New Zealand: 50+
– Denmark: 40+
– Spain: 40+
Final Words
Shopify is securely positioned in third place with 10.98 percent, despite WooCommerce having the greatest e-commerce market share at 28.24 percent and Squarespace coming in second at 17.69 percent.
This puts them well ahead of competitors such as MonsterCommerce, WixStores, Magento, and others. And, at this rate, they should soon be giving WooCommerce and Squarespace a run for their money.
To summarise, Shopify is used by over one million enterprises in 175 countries, contributing $319 billion in worldwide activity to date.
And, unlike many other businesses that have had their expansion stifled by the pandemic, Shopify has thrived during the COVID era. In fact, the 90-day free trial they offered in 2020 to assist struggling business owners was vital in their success.
While there are other high-quality e-commerce platforms to choose from, the numbers from these Shopify statistics speak for themselves, indicating that Shopify should be at the top of your list when it comes to selecting a partner.
For the past couple of years, WeDoWebApps has emerged as the number one Shopify partner with a solid portfolio of both foreign and domestic Shopify App Solutions. We have access to powerful tools and have hands-on expertise with them to design the best Shopify app for your eCommerce business model.
As a result, enriching WeDoWebApps – the best Shopify Development Company in India providing Shopify Development services to national and international clients – is in your best interest. We will help you design the greatest Shopify App that will take your business to the next level if you hire Shopify App Developers from us.