In today’s digital era, having a robust online presence is crucial for businesses of all sizes. With the exponential growth of e-commerce, it has become increasingly important to create visually appealing and user-friendly websites that can drive conversions and engage customers effectively. In this article, we will go deeply into the world of professional WooCommerce web designers for hire. Understanding the significance of hiring a qualified professional can significantly impact the success of your online enterprise, regardless of whether you’re a business owner trying to update your current WooCommerce store or an entrepreneur starting from scratch.
WooCommerce Web Designers for Hire – Top Picks
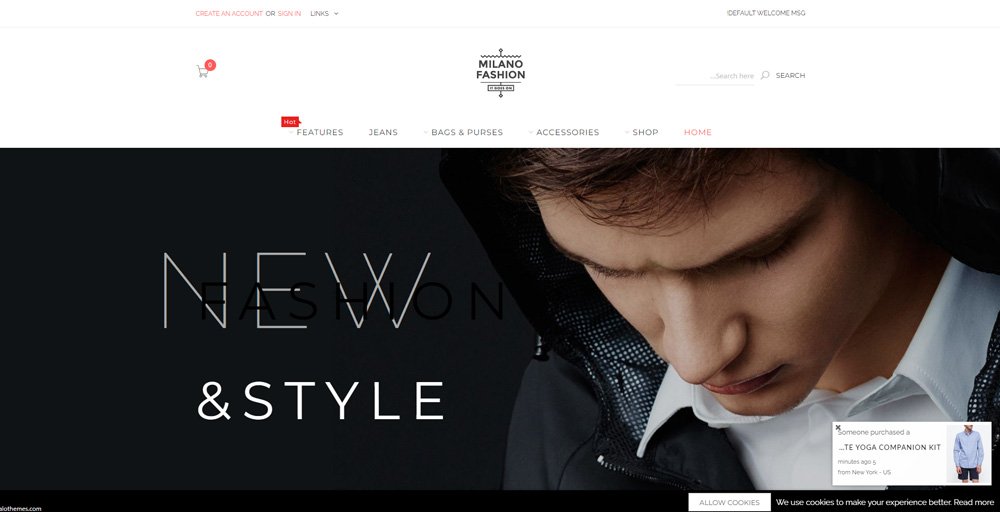
For every business, having a strong online presence is critical, and having a professional website design is a key step in accomplishing this. The WordPress website design of ecommerce websites in particular can have a big impact on customer confidence and trust. In order to improve user experience on product pages and eventually boost sales, it’s critical to select the appropriate designs and layouts.
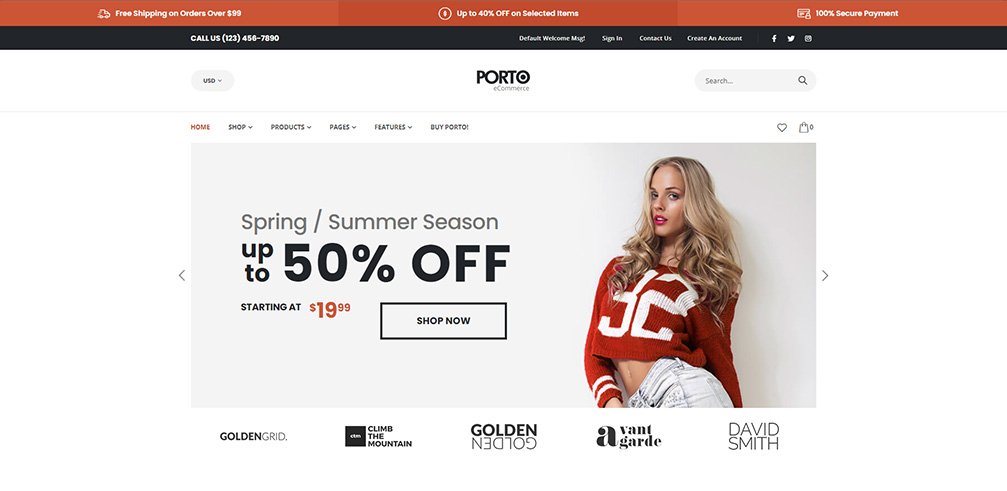
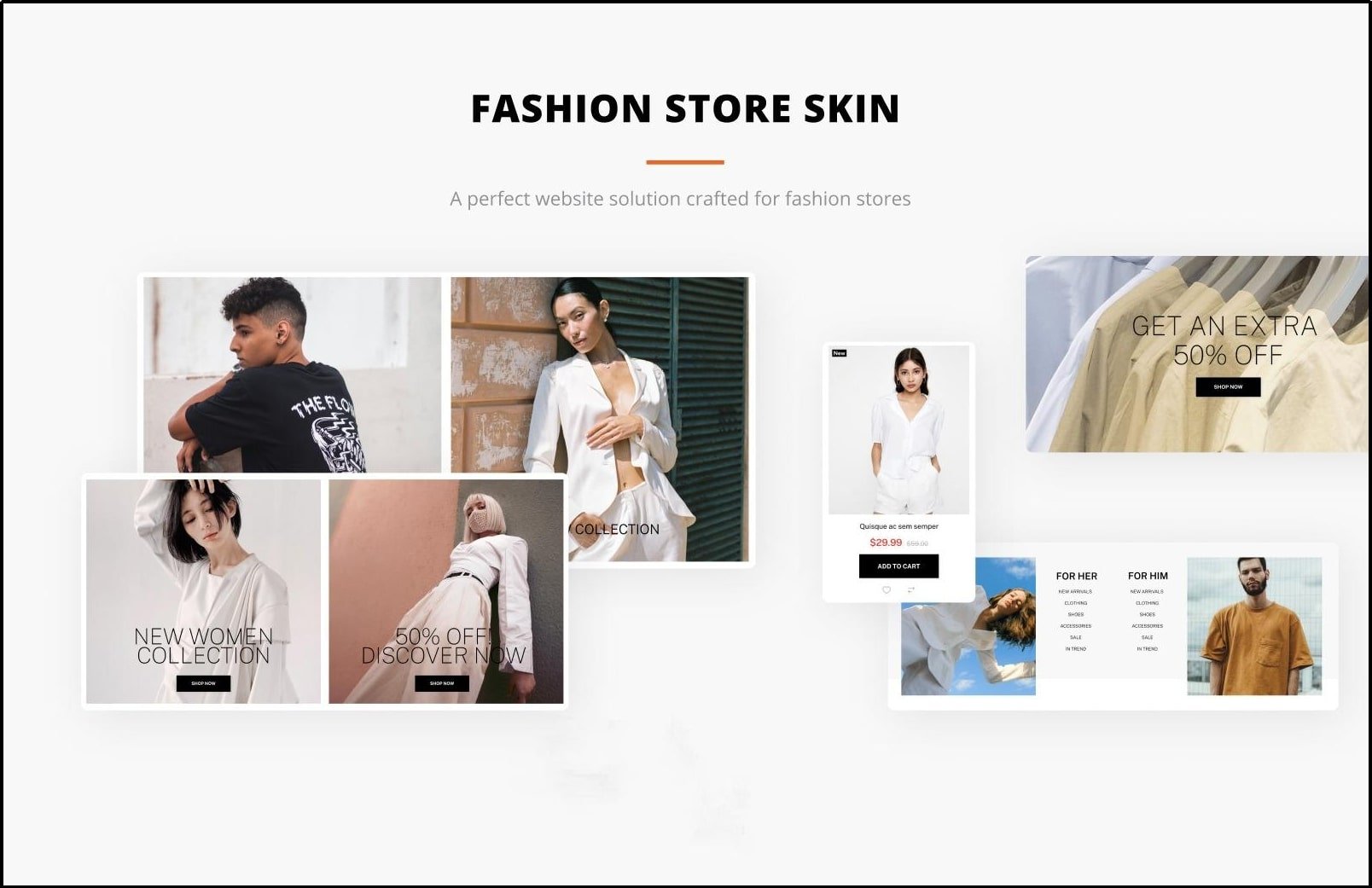
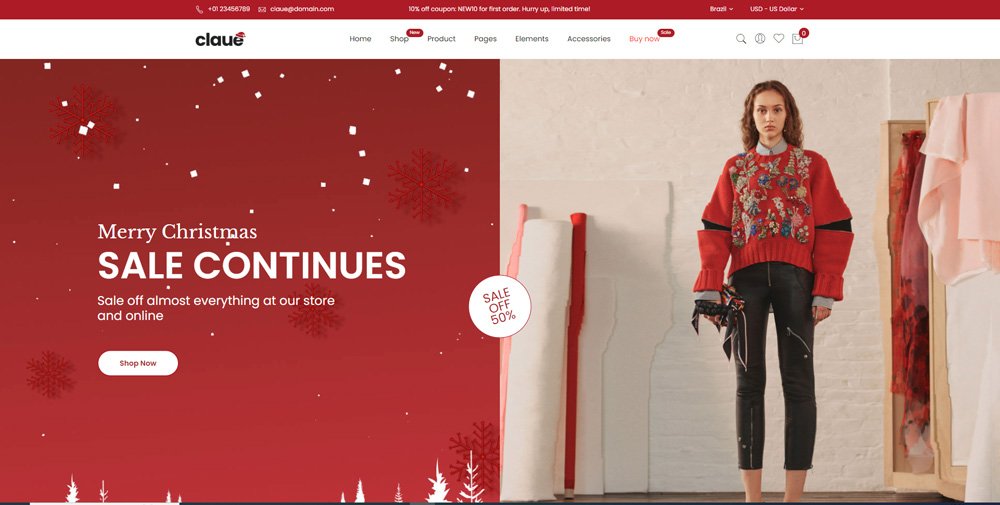
Selecting the appropriate theme is the first step in creating a professional website for your e-commerce store. A well-designed theme offers fantastic functionality for your WordPress website in addition to a stunning appearance. It should be simple to use, responsive to mobile devices, and search engine optimized, particularly on product pages. Take into account both your target market and your brand’s identity and values when choosing a theme for your e-commerce website.
It’s time to concentrate on the design of your WooCommerce store page once you’ve selected the ideal theme for your online store. Customers should be able to find what they are seeking for fast thanks to a simple and user-friendly structure. The checkout procedure must be easy to understand and straightforward, and your website’s designs must be appealing and engaging.
Aside from the overall design of your website, high-quality content is also critical to engaging customers and improving search engine rankings on Google. Your content should be informative, relevant, and well-written to appear on the first page of search results. It’s also important to regularly update your content to keep it fresh and attract more traffic through effective marketing of your product.
Why Hire Expert WooCommerce Web Designers?
Improved Functionality and User Experience
Expert WooCommerce web designers with extensive knowledge of ecommerce designs can help improve website functionality and the user experience. They have a deep understanding of the platform’s features and capabilities, allowing them to create custom solutions that meet your specific business needs. With the support team’s assistance, they can ensure that your website is optimized for performance, speed, and security using reliable software.
Working with a professional designer will help you make sure that your website designs are user-friendly, appealing visually on every page, and mobile-friendly. In addition to decreasing bounce rates for your ecommerce offering, this will help enhance consumer engagement and retention rates. A well-designed website can increase sales conversions as well because clients are more likely to trust and buy from a site that has a polished appearance.
Saved Time and High-Quality Design
Hiring an expert WooCommerce web designer from a WooCommerce web development company that specializes in ecommerce designs can save your company time in both the short term and long-term. In the short term, it allows you to focus on other aspects of your business while leaving the product design work to a professional. In the long term, it ensures that your website is designed with scalability in mind so that it can grow with your ecommerce business.
A professional designer can ensure that your website design is of high quality, with attention paid to every detail. This includes everything from color schemes to typography choices, resulting in well-crafted designs. A well-designed page not only looks great but also performs better in terms of search engine optimization (SEO), making it a concise digital product.
Optimized for Search Engines
At a WooCommerce development company, experienced WooCommerce web designers understand how ecommerce search engines work and how to optimize websites for SEO purposes. They know what product keywords to use in page titles, meta descriptions, image alt tags, and content, which helps improve organic traffic over time. Additionally, they are skilled in creating concise digital designs that enhance the user experience.
Professional designers and web developers also know how important site speed is for SEO purposes. They optimize images by compressing them without sacrificing quality, which helps reduce load times and leads to higher rankings on search engines like Google or Bing. At Concise Digital, we understand the importance of web hosting for a fast-loading website, especially for those using WooCommerce websites.
Customized Solutions
Working with an experienced WooCommerce web designer for your new WordPress site allows you access to customized solutions tailored specifically for your business needs. Professional designers can create custom plugins or extensions to add concise content and functionality that is unique to your business. This gives you a competitive edge and helps you stand out from the competition.
Staying Ahead of the Competition
In today’s digital age, having a professional website with concise content is essential for any business. Working with an experienced WooCommerce web designer can help you stay ahead of the competition by providing you with a website that not only has visually appealing content but is also optimized for performance and SEO.

Benefits of Hiring Freelance or Agency WooCommerce Developers
Save Time and Money by Hiring a Freelance or Agency WooCommerce Developer
Creating an online store on a WordPress site can be a daunting task, especially if you don’t have the technical knowledge to do it yourself. That’s where freelance or agency WooCommerce developers come in. They can save you time and money by taking care of the technical aspects of building your online store, including web hosting and design mockups, leaving you with more time to focus on creating content for your business.
Expertise for Customized Online Stores
One of the biggest advantages of hiring a professional web developer from a top WooCommerce website development company is their expertise in creating customized WooCommerce sites that meet your specific needs. Whether you need a simple woocommerce website design or a complex, feature-rich online marketplace, a woocommerce website design company has the knowledge and experience to make it happen.
Professional developers can also provide valuable insights into best practices for designing an effective e-commerce website. They understand what works and what doesn’t in terms of conversion rates, search engine optimization (SEO), and content. This makes us a reliable source for concise advice on building a successful online store.
Security, Reliability, and SEO Optimization
Another benefit of hiring a professional WooCommerce developer like us is that we ensure your website’s content, design mockups, security, reliability, and search engine optimization. With our concise approach, we protect your site from potential hacks and cyberattacks while ensuring it is user-friendly and visually appealing.
A professional developer from a WooCommerce design company like Sayenko Design can ensure that your website’s content is concise and relevant, while also functioning properly at all times. This means that customers won’t encounter any errors or issues when trying to browse through your products or make a purchase.
Finally, SEO optimization is critical for driving traffic to your website. A professional woocommerce design company developer will know how to optimize your site for search engines so that it ranks higher in search results pages. This means more visibility for your brand and more potential customers finding their way to your online store. Additionally, the content on your website should be concise and easy to understand to keep visitors engaged.
Professional Website Design Increases Credibility and Sales
The success of a WooCommerce website development company can be significantly impacted by a well-designed website. It is essential to have an attractive and functional website that meets the needs of potential customers. A professional website design increases the credibility and trustworthiness of a business, leading to higher sales and conversions.
Increased Credibility and Trustworthiness
First impressions matter. A poorly designed website can turn off potential clients, making them question the legitimacy of the business. On the other hand, a professional website design creates a positive impression on visitors, increasing their confidence in your brand.
A well-designed website should be visually appealing with consistent branding elements such as logos, colors, fonts, images, and layout. It should also have clear navigation menus that make it easy for users to find what they are looking for quickly. By investing in professional web design services like WordPress websites or web development experts, businesses can create websites that look polished and trustworthy.
Higher Sales and Conversions
A professionally designed website can lead to higher sales and conversions by providing an excellent user experience (UX). A good UX involves designing the site with user behavior in mind so that visitors can easily navigate through pages without any confusion or frustration.
A well-designed website should have clear calls-to-action (CTAs) that encourage visitors to take specific actions such as signing up for newsletters or purchasing products/services. With proper CTAs strategically placed throughout the site’s pages, businesses can increase their chances of converting visitors into paying customers.
Improved Digital Marketing Efforts
Websites with high rankings on search engines attract more potential clients. Professional web designers understand how SEO works and use this knowledge to optimize websites for search engine algorithms. This optimization includes using keywords relevant to the business’s niche in titles, meta descriptions, image tags, content creation or curation, etc., which helps improve rankings on search engines like Google or Bing.
A well-designed website can also enhance all aspects of digital marketing, including SEO and other advertising techniques. A website with a responsive design, or one that is compatible with mobile devices, will, for instance, place higher in Google’s mobile search results. This implies that companies with flexible websites stand a better chance of connecting with customers who browse the internet on their smartphones or tablets.
Customization and Functionality of Your Online Store with WooCommerce
WooCommerce is an e-commerce platform that offers a variety of functionality and customization choices for your online store. You can design a unique theme with WooCommerce to go with your brand and style for your online store. Customers may easily enjoy a flawless shopping experience thanks to the plugin’s many choices for product pages and shopping cart functionality.
Custom Theme Design
Customizing your e-commerce website’s appearance and feel is one of the key benefits of adopting WooCommerce website development. You can select from a variety of themes or design your own to build a theme that matches the visual style of your brand. Your website will stand out more in the crowded e-commerce market thanks to this functionality.
Product Pages
WooCommerce enables you to display product photos, descriptions, prices, and reviews among other information about the item on your website. Additionally, you can use 360-degree views or product videos to help clients better comprehend what they are purchasing.
Shopping Cart Functionality
The plugin offers several shopping cart features, such as abandoned cart recovery, tax calculations, shipping rates calculated based on weight or location, coupon code application, and payment gateway integrations (PayPal, Stripe), among others. These features ensure that customers have a smooth checkout process while minimizing abandoned carts on your woocommerce site. As one of the best woocommerce development companies, we understand the importance of woo-commerce web design and the need to have a reliable woocommerce design company handle your e-commerce website.
Checkout Customization
WooCommerce checkout is highly customizable; you can add or remove fields as needed to streamline the checkout process for customers. For example, if you only ship within certain countries or regions worldwide, you can limit the customer’s location field during checkout accordingly.
Webflow WooCommerce Integration
Webflow is another popular web design platform that allows users to build responsive websites without coding knowledge. Integrating Webflow with WooCommerce gives designers more control over their ecommerce store’s design while still leveraging WooCommerce’s powerful backend functionalities.
Competitive Advantage with Expert WooCommerce Web Designers
Working with knowledgeable WooCommerce web designers can help your company stand out from the competition. In the current digital world, every company that wants to succeed must have an online presence. However, having a website alone is not sufficient; it must also be well-designed and search engine optimised. Professional WooCommerce web designers can help with this.
You may build a clear and efficient online store with the assistance of professional WooCommerce web designers in the USA. They possess the expertise and abilities necessary to create a website that is user-friendly, visually appealing, and conversion-focused. You can make sure that your online store stands out from the competition in the US by collaborating with them.
You may enhance your website’s user experience with the aid of knowledgeable WooCommerce web designers. How easy or difficult it is for users to interact with your website is referred to as the user experience (UX). A great user experience can increase conversion rates, decrease bounce rates, and improve client happiness. With the help of knowledgeable WooCommerce web designers who appreciate the value of UX design, you can create a website that is both functional and beautiful.
The website can be made search engine-friendly with the aid of skilled WooCommerce web designers. To make our website appear more prominently on search engine results pages (SERPs), we must practise search engine optimization (SEO). We can boost organic traffic to our website and maybe enhance sales and revenue by optimizing it for SEO. The website may be optimized for optimum visibility on SERPs thanks to the knowledge of SEO best practises held by experienced WooCommerce web designers.
Working with expert WooCommerce web designers can save you time and money in the long run. While it may seem like an added expense up front, investing in professional web design services will pay off in the long run. By partnering with experts who have years of experience designing successful eCommerce websites, you’ll avoid costly mistakes that could harm your business down the line.
Cost-Effective Solutions with Freelance or Agency WooCommerce Developers
Small businesses on a budget often struggle to find cost-effective solutions for their web design needs. A popular WordPress plugin is a great option for small businesses looking to build an online store. However, finding the right developer can be tricky. In this section, we’ll explore the pros and cons of hiring freelance versus agency WooCommerce developers.
Freelance WooCommerce developers offer cost-effective solutions for small businesses on a budget. They typically charge lower rates than agencies because they have fewer overhead costs and can work from anywhere in the world. In terms of project scope and deadline flexibility, freelancers are also more adaptable. For instance, if you only need to make a few changes to your current website, a freelancer might be able to finish the job more quickly and for less money than an agency.
However, there are some drawbacks to working with freelance developers. For one thing, they may not have as much experience or expertise as a woocommerce development company or woocommerce design company team in the USA. Freelancers may not always be available when you need them due to other commitments or time zone differences. It’s important to do your research before hiring a freelancer by checking their portfolio and reading client reviews.
On the other hand, hiring an agency may be more expensive upfront, but it can provide a wider range of services and expertise. WooCommerce agencies typically have larger teams with specialized roles such as designers, developers, project managers, and marketers who can all contribute their skills towards building your website. This means that you’ll get access to more resources and expertise than you would with just one freelancer.
However, choosing a woocommerce design agency also means committing to longer-term costs since they usually require retainers or ongoing contracts for maintenance and support services after the initial website build is complete. Agencies specializing in WooCommerce design may take longer to complete projects due to their larger size and more complex processes.
Access to a Team of Experts with Agency WooCommerce Developers
Choosing the right platform is crucial for us. WooCommerce is one of the most popular and reliable eCommerce platforms available today in the US. However, setting up a successful WooCommerce website requires expertise, experience, and time. This is where agency WooCommerce developers come in handy for us.
Get Reliable Hosting Support from Experienced WooCommerce Developers
Reliable hosting support is essential for any eCommerce website. With agency WooCommerce developers, you can rest assured that your website will be hosted on a robust server with 24/7 monitoring and maintenance. An experienced team of developers will ensure that your site runs smoothly without any downtime or technical issues.
Collaborate with a Dedicated Development Team for Your WooCommerce Website
Building a successful eCommerce website requires collaboration between designers, developers, and marketers. With agency WooCommerce developers, you get access to a dedicated WooCommerce development team that provides you with top-notch WooCommerce development services according to your specific needs.
The team will work with you to create a stunning WooCommerce website. They’ll guide you through every step of the process, from initial planning to design and development, all the way through launch day and beyond. They’ll make sure that your site looks great, functions flawlessly, and provides an excellent user experience for your customers.

Invest in Professional WooCommerce Web Designers for Optimal Results
Specialized Services from WooCommerce Website Design Companies
WooCommerce is a popular e-commerce platform that powers millions of online stores worldwide. It is an open-source plugin built for WordPress, which means it requires web development and design expertise to set up and customize the website according to your business needs. That’s where woocommerce website design and development companies come in.
WooCommerce development companies offer specialized services that cater to your specific requirements in the US, ensuring optimal results. They have a team of web developers and designers who manage the development phase efficiently for clients in the US. They work with you every step of the way, from conceptualization to launch, providing expert guidance on the best practices for designing an effective e-commerce website for customers in the US.
Using a WooCommerce Design Company Saves Time and Cost
Hiring a WooCommerce design company saves time and cost in the long run. The process of woocommerce web design is streamlined by professionals who know exactly what they are doing. They use their experience and expertise to create custom themes that reflect your brand identity while optimizing the user experience.
Without expert assistance, it’s possible that you’ll spend more time than required attempting to understand how everything works when you try to develop your own WooCommerce store. Additionally, you could commit errors that will cost money to correct. You can be sure that everything will be done correctly the first time around with a skilled WooCommerce team working on your site in the US.
Case Study: How Hiring Professional Web Designers Helped Boost Sales
A client wanted to improve their online store’s sales but was struggling with low conversion rates despite having decent traffic numbers. After consulting with a WooCommerce website designer, they discovered several issues with their site’s usability and layout.
The designer recommended changes such as simplifying the checkout process, improving product descriptions and images, adding customer reviews, and making sure the WooCommerce website was mobile-friendly. After implementing these changes, the client saw a significant increase in sales within just three months.
Discover Our Woocommerce Projects and the Proof is in the Projects
Our portfolio showcases our experience in creating successful Woocommerce projects. At WEDOWEBAPPS, we have a team of experienced WooCommerce web designers who have worked with clients from all around the world. We understand that every business has unique requirements and challenges, which is why we offer custom solutions to meet their needs.
We have worked with a variety of plugins to create custom solutions for our clients’ products. Whether it’s integrating payment gateways or creating custom shipping methods, we can help businesses overcome any issues they may encounter while setting up their online store. Our team has experience working with popular plugins such as WooCommerce Product Add-ons, YITH WooCommerce Wishlist, and WooCommerce Subscriptions.
Read more about Grow your E-Commerce business with best Woocommerce Development Services
Talk to us about your woocommerce website development idea and let us take it to the next stage, from scratch to a fully functional online store. We’ll work with you every step of the way to ensure that your vision for your WooCommerce website becomes a reality. From brainstorming ideas to designing a user-friendly interface for your WooCommerce website, we’ll be there for you.
What our clients have to say:
“WEDOWEBAPPS was able to turn our vision into reality with their exceptional usability and woocommerce design expertise.” – John Smith
“Their attention to detail is impressive.” – Jane Doe
“The team at WEDOWEBAPPS went above and beyond our expectations in helping us with our Woocommerce design.” – Tom Johnson
At WEDOWEBAPPS, we pride ourselves on delivering exceptional results to our clients. Our team of woocommerce web designers has years of experience in creating successful online stores that generate revenue for businesses worldwide. Contact us today to learn more about how we can help you take your business online!