The Importance of Technology in Achieving a Successful Mobile App: How React Native Can Help with Cross-Platform Development.
Why React Native is a Leading Choice for Cross-Platform Mobile App Development: Insights from Its Adoption by Diverse Industry Leaders.
Stay Tuned for More Information on How Top Brands are Using React Native for Mobile App Development
- An In-Depth Look at React Native App Development, Including Benefits, Top Brands’ Adoption, and Common Mistakes to Avoid
- Introduction to React Native
- Current Market Trends for React Native
- Advantages of Choosing React Native for App Development
- Case Studies: Walmart and Skype’s Use of React Native
- Avoiding Common Mistakes in React Native Development
- When to Use React Native for Your Project
- When to Consider Alternative Options
- Conclusion and Frequently Asked Questions
Exploring the Basics of React Native: A Comprehensive Introduction to this Cross-Platform Mobile App Development Framework
Introduction to React Native: An Overview of This Cross-Platform Mobile App Development Framework
React Native allows developers to create native mobile applications using JavaScript, a widely-used programming language. With the use of a single codebase, React Native allows for the development of fully functional apps for both Android and iOS operating systems in a shorter amount of time, without the need for separate teams of developers for each platform. In this article, we will explore the basics of React Native, including its origins and capabilities.
React Native is a top-grade open-source framework for the development of mobile and web apps. Utilizing JavaScript as its primary programming language, React Native offers a range of benefits for software engineers, including faster development times and improved performance for cross-platform applications. In this article, we will delve into the features and advantages of using React Native for app development.
One of the major benefits of using React Native for cross-platform mobile app development is the ability to utilize a single code base for both Android and iOS. This eliminates the need for separate teams of developers proficient in different programming languages, such as Java for Android and Swift for iOS. With React Native, it is possible to create fully functional apps for both operating systems in a shorter amount of time, making it a highly efficient choice for app development.
Having gained an understanding of React Native and its capabilities, it is important to also consider its current market status. In this article, we will examine the current market scenario for React Native and how it compares to other frameworks.
The Current Market Status of React Native: An Overview

According to the Stack Overflow Developer Survey, React Native is currently ranked 8th among all respondents with 12.57% of the vote, and 5th among professional developers with 13.62%. These findings suggest that React Native is a popular choice among the developer community.
The latest version of React Native is 0.70, which includes a range of improvements such as a unified configuration for Codegen, the inclusion of Hermes as the default engine, full CMAKE support for Android builds, and updated documentation for the new architecture. These updates make React Native a more efficient and user-friendly framework for mobile app development.
Many well-known brands have utilized React Native for their mobile app development, as we will discuss in the following sections. Stay tuned for more information on the top companies that have chosen React Native for their app development projects.
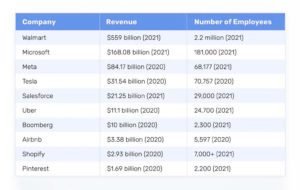
Revenue Generated by Popular Brands Using React Native: An Illustrative Overview

The Benefits of Using React Native for Mobile App Development
11 Reasons to Consider React Native for Your Mobile App Development Project
1. What is a Native Module in React Native App Development?
To develop a native module in React Native, you need to create a bridge between your JavaScript code and the host platform. This allows you to create platform-specific code in a seamless manner and access platform-specific APIs that may not be available when using React Native. By creating a native module, you can build APIs that are specific to a particular platform and can only be implemented using React Native.
2. React Native: A Highly Compatible Framework
React Native is a widely used framework with a large and active community of developers. This community can be a valuable resource for finding solutions to problems or seeking advice when needed. Many developers turn to forum boards and other online communities to get help with React Native development or to offer assistance to others. The size and engagement of the React Native community make it a strong and supportive ecosystem for building applications.
The React Native community on GitHub is a great place for discussion and learning about the framework. There are also other online communities, such as Reactiflux, which is a large chat server where developers can ask questions and get help with any issues they may be experiencing. By joining these online communities, developers can connect with other React Native users and benefit from their collective knowledge and experience.
3. The Multiple Outcomes of React Native
React Native is a framework that simplifies the work of developers by allowing them to accomplish complex tasks with relatively simple code. This is made possible by its reliance on Facebook’s UI library, which helps to create more concise code for implementing ReactJS development. As a result, React Native helps developers to be more productive and efficient in their work.
4. The Robustness of React Native
Getting started with React Native is straightforward and easy. All you need is the Node Package Manager (NPM) and a single line of code to begin working with the framework. Its simple and straightforward setup process makes it a great choice for developers who are new to building mobile applications.
One feature that developers will appreciate when working with React Native is Live Reload, which allows them to make changes to the code and see the updates in real time on another screen. This is a convenient way to test and debug code as you go, ensuring that it is running as expected. Live Reload makes it easy to make changes and see the results right away, saving time and effort during the development process.
Another useful tool to consider when working with React Native is Expo. This tool allows developers to send their applications from their desktops to their mobile devices for testing and to ensure that they are responsive and running smoothly. Expo also provides a private link that developers can use to share their applications with others. This can be a useful way to collaborate and get feedback during the development process.
5. The Reliability of React Native
React Native is a highly reliable language that has been trusted by many prominent brands to develop their mobile applications. Some examples of companies that have used React Native include Walmart, Airbnb, Uber Eats, Pinterest, and Skype. This widespread adoption is a testament to the reliability and effectiveness of the framework.
Given the success of these well-known brands in using React Native to develop their applications, it is clear that this framework is a reliable choice for building mobile apps. If you are considering using React Native for your own project, you can do so with confidence knowing that it has been successfully used by many other organizations.
Read also: Top Mobile App Development Technologies Used to Develop Robust App
6. Effortlessly Recompiling Your App with React Native
React Native is an open-source framework including both iOS and Android that uses a single codebase. It is a cross-platform framework that allows you to easily recompile your app for different platforms. With React Native, you can deploy your app to multiple platforms without having to worry about the specifics of the framework. Whether you are a beginner or an experienced developer, React Native makes it easy to recompile your app for different platforms.
7. React Native: A Memory-Efficient Framework
React Native is known for its smooth runtime, which is made possible by the use of third-party plugins and other React Native tools. This helps to ensure that apps built with React Native are efficient and perform well, even on devices with limited resources. Additionally, React Native is designed to be a memory-efficient framework, which can be especially important when developing for mobile devices that may have limited memory.
React Native is an open-source framework that is known for its simplicity and focuses on delivering functionalities effectively. It includes a variety of modules that incorporate third-party tools, which helps to make the development process more efficient. Because React Native is directly linked to the features of the app, it allows for faster responses and better overall performance. Overall, React Native is a versatile and powerful tool for building mobile applications.
One of the benefits of using React Native is that it uses less memory compared to other frameworks, especially on Android and iOS platforms. This is because React Native does not require a cross-bridge link, as the code is executed at runtime. This means that it is more efficient and uses fewer resources, which can be especially important when developing mobile devices that have limited memory. By using less memory, React Native helps to ensure that your app runs smoothly and performs well on a variety of devices.
8. The Reusability of React Native
One of the key benefits of React Native is its ability to allow developers to share application logic across multiple platforms. This means that you can reuse much of the same code for both iOS and Android, saving time and effort in the development process. Additionally, React Native offers a high degree of code reuse, which can further improve efficiency and speed up the development process. Overall, the reusability of React Native makes it an attractive choice for building mobile applications.
9. React Native: A Futuristic Approach to Mobile Development
React Native is a futuristic approach to mobile app development because it allows developers to use a single codebase to create apps for multiple platforms. Its simplicity and ease of use make it a popular choice among developers, and it is likely to continue to be a top choice for cross-platform app development in the future. With its many benefits and strong community support, React Native is a reliable and effective framework for building mobile apps.
React Native is a scalable, flexible, and highly reusable framework that is well-suited for building mobile apps. Its ability to create apps for Android and iOS under a single codebase makes it a powerful and efficient tool for developers. Additionally, its focus on memory management and compatibility makes it a reliable choice for building apps that are functional and perform well on a variety of devices. Overall, the combination of these features makes React Native a strong and future-proof choice for mobile app development.
10. Ease of Hiring React Native Developers
Because React Native is such a popular and widely used framework for cross-platform app development, it is relatively easy for businesses to find and hire talented developers who are skilled in working with the framework. With a large and active community of React Native developers, companies have access to a pool of qualified candidates to choose from when building their development team. As a result, hiring React Native developers is a convenient and straightforward process for businesses.
11. The Benefits of Hot Reloading with React Native
Hot Reloading is a widely used and popular feature of React Native that allows developers to make changes to the code of their application while it is still running. This can be a very useful feature that provides a high degree of flexibility and allows developers to make modifications quickly and easily. By using Hot Reloading, developers can save time and effort, as they do not need to stop and restart the app to see their changes. Overall, Hot Reloading is a valuable tool that can help to improve the development process and make it more efficient.
Why These Top Brands Have Chosen React Native for Their Mobile App Development

There are many well-known brands that have chosen to use React Native for their mobile app development. Some examples include:
1. Walmart
Walmart is a multinational retail corporation that operates a chain of supermarkets, department stores, and grocery stores in the United States and other countries. The company is known for its wide selection of products and competitive prices, and it has a strong presence both online and in brick-and-mortar stores. Walmart is one of the largest retailers in the world and is a well-recognized brand.
In an effort to achieve its goal of becoming the world’s largest online retailer, Walmart’s development team decided to rewrite its mobile app using React Native. The results of this decision were impressive, as the team was able to improve the speed of the app on both iOS and Android platforms. This helped to enhance the user experience and make the app more efficient and effective. By using React Native, Walmart was able to improve the performance of its mobile app and achieve its objectives.
According to Walmart, the use of React Native allowed their development team to share 95% of the codebase between Android and iOS. This made it possible for them to create a single app that could be used on both platforms, saving time and effort in the development process. The ability to reuse code in this way is one of the major benefits of using React Native, and it is a key reason why many companies, including Walmart, have chosen to use the framework for their mobile app development.
One of the benefits of using React Native is that it allows companies to streamline their development process and reduce the number of people needed to work on a project. In the case of Walmart, the use of React Native made it possible for them to rely on a single JavaScript developer to manage their codebase, which can be more efficient and cost-effective than having a team of developers working on different parts of the app. Overall, React Native can be a useful tool for helping companies to streamline their development process and improve efficiency.
2. Microsoft
Microsoft is a leading computer technology and software development company that is known for its wide range of products and services. It is a global company with operations in over 102 countries and over 181,000 employees. Microsoft has a strong presence in the tech industry and is a well-respected and influential company. In recent years, the company has expanded its operations and has continued to be a leader in the development of new and innovative technologies.
Microsoft uses React Native in various Android and iOS applications, including Word, Excel, OneDrive, Edge, and Outlook. By using React Native, the company has been able to create high-quality apps that are efficient and effective. The use of this framework has helped Microsoft to streamline the development process and deliver top-notch products to its customers. Overall, React Native has proven to be a valuable tool for Microsoft in the development of its mobile apps.
3. Airbnb
Airbnb is an American company that operates an online marketplace for rental homes, particularly for vacation rentals. The company’s development team decided to use React Native for their mobile app development in order to switch back to native technologies and address certain issues they were facing. By using React Native, Airbnb was able to meet their desired requirements and improve the performance of their app. Overall, the use of this framework helped Airbnb to deliver a high-quality product to its customers.
4. Uber Eats
Uber Eats is a food delivery app that is operated by Uber, a well-known ride-sharing company. The Uber Eats app was developed using React Native, and the dashboard for the app is also built using this framework. By using React Native, Uber Eats was able to create a high-quality app that performs well and provides a seamless experience for users. The use of this framework helped the company to efficiently build and launch the app, which has proven to be a popular and successful product.
React Native played a key role in the development of the Uber Eats app, providing the tools needed to build a functional user interface (UI) with a smooth user experience (UX). In addition to these features, React Native also helped the team at Uber Eats to incorporate sound and push notifications into the app’s dashboard. These features are important for providing users with important updates and alerts, and React Native made it easy for the team to add them to the app. Overall, the use of this framework helped to make the Uber Eats app a more efficient and effective tool for users.
5. Shopify
Shopify is a well-known e-commerce platform that has announced its adoption of React Native for the development of all of its mobile applications. This decision was announced at the beginning of 2020, and since then, Shopify has been using React Native to build its mobile apps. By using this framework, Shopify has been able to improve the performance and functionality of its apps, making them more efficient and effective tools for users. Overall, the use of React Native has helped Shopify to maintain its position as a leading player in the e-commerce industry.
6. Pinterest
Pinterest is a social media platform that is different from other mainstream platforms in that it is not primarily focused on chatting or messaging. Instead, Pinterest allows users to post and “pin” ideas and images related to a wide range of topics, including interior design and recipes. These pins are organized into boards, and users can browse and discover new ideas based on their interests. Pinterest is a popular platform that is used by millions of people around the world to share and discover new ideas and inspiration.
Pinterest, like many other popular platforms, chose to use React Native for its mobile app development due to its ability to share code between platforms. This allowed Pinterest to invest in developer productivity and streamline the development process, ultimately resulting in a more efficient and effective app. The use of React Native helped Pinterest to create a high-quality app that provides a seamless experience for users. Overall, the decision to use this framework was a smart one for Pinterest, and it has helped the company to maintain its position as a leading player in the social media industry.
7. Skype
Skype was one of the first companies to launch a video chatting app, and it used React Native to develop this app in 2017. Even after the app was launched, the Skype team continued to use React Native to add new features and functions to the app. The use of this framework allowed Skype to create a high-quality and efficient app that has proven to be popular with users. Overall, the decision to use React Native for the development of the Skype app was a smart one, and it has helped the company to maintain its position as a leader in the video chatting industry.
8. Salesforce
Salesforce is a company that developed a customer relationship management (CRM) system of the same name. As part of its software development kit, Salesforce includes a command-line script that allows users to create and run a React Native application. This makes it easy for developers to connect Salesforce to a React Native app and helps to ensure that the app runs smoothly and efficiently. The use of React Native in the Salesforce software development kit helps to improve the performance and functionality of the CRM system, making it a more effective tool for businesses.
9. Bloomberg
Bloomberg is a well-known financial information platform that is used by millions of people around the world. The company has a consumer mobile app for iOS and Android that was developed using React Native. By using this framework, Bloomberg was able to create a high-quality and efficient app that provides users with access to the latest financial news and data. The use of React Native has helped Bloomberg to maintain its position as a top financial information platform and has made it easier for the company to deliver a top-notch product to its users.
The Bloomberg mobile app was designed to provide users with seamless and dynamic experiences through easy access to information such as videos, live feeds, and other financial updates. By using React Native, Bloomberg was able to create an app that is efficient and effective at delivering this information to users. The use of this framework has helped the company to improve the performance of the app and provide a high-quality experience for its users. Overall, the Bloomberg mobile app is a valuable tool for anyone interested in staying up-to-date on the latest financial news and market updates.
Here are the top 5 mistakes developers should avoid while developing a React Native app:
1. Avoid these common mistakes when developing a mobile app using React Native:
While it is true that React Native allows developers to reuse code with its reusable components, it is important to keep in mind that the page structure and layout of an application may change unexpectedly. It is essential for developers to be aware of this potential issue and to plan accordingly to ensure that their app functions as intended. Failing to consider these potential changes can lead to problems and can negatively impact the user experience. To avoid these issues, it is important for developers to thoroughly test their apps and to be proactive in addressing any potential issues that may arise.
Developing a web application using React Native requires careful planning and attention to detail. It is important for developers to ensure that all backend endpoints are properly configured and that the code is implemented correctly. This includes taking care of app logic as well as ensuring that the overall structure and layout of the app are functional and meet the needs of the user. Failing to properly manage these aspects can lead to problems and can negatively impact the user experience. To avoid these issues, it is important for developers to thoroughly test their app and to be proactive in addressing any potential issues that may arise.
When developing a web application using React Native, it is important to carefully plan and consider the layout and structure of the app. One best practice to avoid potential issues is to create separate layouts for different platforms or devices and to consider the database structure in advance. This can help to ensure that the app functions as intended and delivers a seamless user experience. Estimating or making assumptions about these aspects can lead to problems and can negatively impact the overall functionality of the app. By taking a proactive approach and planning carefully, developers can avoid these issues and create a successful and reliable web application using React Native.
2. Ensure to carefully read the code of external modules before using them in your React Native app
While it may be tempting for developers to save time by using external modules in their React Native app, it is important to carefully read and understand the code of these modules before using them. External modules may not always come with documentation, so it is important to thoroughly review the code to ensure that it is reliable and meets the needs of the app. Failing to do so can lead to problems and can negatively impact the overall functionality of the app. To avoid these issues, it is important for developers to take the time to carefully read and understand the code of external modules before using them in their apps. This can help to ensure that the app functions as intended and delivers a seamless user experience.
It is important for React Native developers to carefully read and understand the code of external modules before using them in their apps. While it may take more time and effort upfront, doing so can help to avoid problems and ensure that the app functions as intended. Using external modules that are not thoroughly reviewed and tested can lead to issues such as breakdowns or unexpected behavior, which can negatively impact the user experience. To avoid these issues, it is essential for developers to carefully read and understand the code of external modules before incorporating them into their apps. This can help to ensure that the app is reliable and delivers a seamless user experience.
3. Avoid leaving “console.log” statements in your React Native app’s production code
While console log statements can be useful for debugging the execution of a React Native app, it is important to remove these statements from the production code. Leaving console log statements in the production code can lead to issues such as performance problems or unexpected behavior. It is also important to consider the security implications of leaving log statements in the production code, as they may reveal sensitive information or expose vulnerabilities. To avoid these issues, it is essential for developers to remove console log statements from the production code of their React Native app. This can help to ensure that the app performs smoothly and delivers a seamless user experience.
Leaving console log statements in the production code of a React Native app can have serious consequences, including performance issues and unexpected behavior. For example, having log statements in the same render methods and logic as asynchronous functions can have a negative impact on the JavaScript thread, potentially causing the app to perform poorly. Similarly, using documentation libraries like a redux logger in the production mode can slow down the app, as it is designed for debugging purposes rather than performance optimization. To avoid these issues, it is important for developers to remove console log statements from the production code of their React Native app. This can help to ensure that the app performs smoothly and delivers a seamless user experience.
4. Consider the benefits of using stateless components in your React Native app
Stateless components, also known as functional components, are a type of component in React Native that do not maintain their own internal state and do not have access to lifecycle methods. Prior to the release of React 16, stateless components were a popular choice for developers due to their simplicity and performance benefits. However, with the introduction of React 16, stateful components (also known as class-based components) have gained additional functionality and are now more powerful and flexible. As a result, stateless components are no longer the optimal choice for all scenarios.
That being said, stateless components can still be useful in certain situations, such as for simple presentational components that do not require internal state or lifecycle methods. In these cases, stateless components can offer a simpler and more efficient alternative to stateful components. It is important for developers to carefully consider their options and choose the most appropriate component type for their needs.
While stateless components may have been a popular choice in the past due to their simplicity and performance benefits, they are no longer the optimal choice for all situations. In particular, stateless components do not have access to lifecycle methods or their own internal state, which can limit their functionality and flexibility. As a result, developers may want to consider using stateful components, also known as class-based components, in certain situations.
That being said, stateless components can still be useful in certain circumstances, such as for simple presentational components that do not require internal state or lifecycle methods. In these cases, stateless components can offer a simpler and more efficient alternative to stateful components. Ultimately, it is important for developers to carefully consider their options and choose the most appropriate component type for their needs.
Yes, that’s correct! Pure components, also known as pure functions, are a type of stateless components that use a shallow comparison of props to determine if the component should re-render. This means that if the props of a pure component have not changed, the component will not re-render, which can help improve performance.
In contrast, stateless components will always re-render when their props change, regardless of whether the new props are different from the previous ones. This can lead to unnecessary re-renders and potentially lower performance.
While pure components can offer some performance benefits in certain situations, it’s important to keep in mind that they may not always be the best choice. For example, if a component needs to perform complex calculations or has a large number of props, the overhead of the shallow comparison may outweigh the performance benefits. In these cases, developers may want to consider using a different component type or optimizing the component in other ways.
Yes, using pure components can be beneficial for applications with complex UI because they can help reduce the number of unnecessary re-renders. As you mentioned, this is due to the shallow comparison performed by the component’s lifecycle method, which determines whether a re-render is necessary.
By avoiding unnecessary re-renders, pure components can help improve the performance of an application, especially if the application has a large number of components or a complex component hierarchy. However, it’s important to keep in mind that pure components may not always be the most optimal choice, as they can introduce some overhead due to the shallow comparison they perform. In these cases, developers may want to consider other options to optimize the performance of their components.
5. Optimizing Images for Improved Performance in React Native
- Compress images using tools such as TinyPNG or ImageOptim
- Use smaller image dimensions
- Use vector graphics instead of raster graphics where possible
- Consider using image lazy loading to only load images when they are needed
- Use a cloud service like Cloudinary to handle image optimization and delivery for you.
It’s generally a good idea to use React Native when you want to develop a cross-platform mobile app that can be used on both iOS and Android devices. This is because React Native allows you to reuse a large amount of code between the two platforms, which can save you time and resources in the development process.
However, there are also situations where it might not be the best choice to use React Native. For example, if you need to build a highly customized or complex app that requires a lot of platform-specific features, it might be better to use native development languages like Swift or Java. Additionally, if you are building an app that needs to be highly optimized for performance or has strict requirements for design and user experience, native development might also be a better fit.
Here are some situations where using React Native for mobile app development would be a good choice
If you have a small team of developers and you need to develop apps for both iOS and Android platforms, React Native is a good choice as it allows you to share the codebase between the two platforms.
If you want to develop an app with a simple and intuitive UI, React Native is a good choice as it is based on the concept of reusable components, which makes it easy to create a visually appealing and user-friendly app.
If you want to develop an app that requires frequent updates and bug fixes, React Native is a good choice as it has a hot reloading feature that allows developers to make changes to the code and see the updates in real time on the app. This saves time and effort in the development process.
There are a few situations where using React Native may not be the best choice for your project.
When you want to provide your users with the best possible experience with your app, you may not want to use React Native. This is because although React Native can create apps that are functional and perform well, they may not provide the same level of native-like performance as a fully native app. If delivering the best user experience is a top priority for your app, it may be better to stick with fully native app development.
When you want to provide your audience with the best possible experience with your app, you may want to consider using a native app development platform instead of React Native. This is because native app development allows for more control and customization, resulting in a smoother and more seamless user experience. On the other hand, React Native may not offer the same level of performance and functionality as a native app.
Read more about New Trends In Mobile App Development
When security is a key factor in your app development.

Concluding Statement
After considering all the pros and cons of React Native, it is safe to say that it is a great choice for businesses looking for cost-effective and time-efficient cross-platform app development. However, it is important to carefully assess the requirements of your project and weigh the benefits of using React Native against the potential drawbacks. It is also essential to hire experienced React Native developers to ensure the success of your project. Overall, React Native is a powerful tool for creating high-quality, feature-rich mobile apps for both Android and iOS platforms.
