Imagine a situation – You go to a store in your area’s local mall, there you meet a frowning sales assistant. The atmosphere is unpleasant, and the store is overcrowded and disorganized. What will you do next?
You will probably walk out of the store and look for some other place to shop at. Isn’t this what you’ll do?
Likely, if a customer forms a wrong impression of your online website, they will bounce back and search out for your competitor’s website looking for a good user experience. Speaking of the fact, the homepage of your website is the actual representation of the soul of your brand. It establishes reliability and trust and tells customers about what you sell. It is also the place to showcase your important call to action.
Providing your customers with a great user experience on your site is very important to establish brand credibility. So, not only your homepage but the whole design of your website needs to be responsive as well as engaging. We recommend you take help from a responsive web design services company to develop an out-of-the-box website to accelerate your business.
It would not take more than just 50 milliseconds for a visitor to form an impression of your website. In that concise moment, they will decide whether to stay or to leave. Therefore, if your homepage is crafted correctly, it becomes an excellent opportunity to increase visitor engagement and conversion rate.
Elseways, ignoring the crucial homepage elements will cause you to lose potential customers as the visitors will leave your website if they cannot find the essential information they are looking for. Therefore, here we have collected some of the crucial website homepage elements for you to leverage and increase conversion.
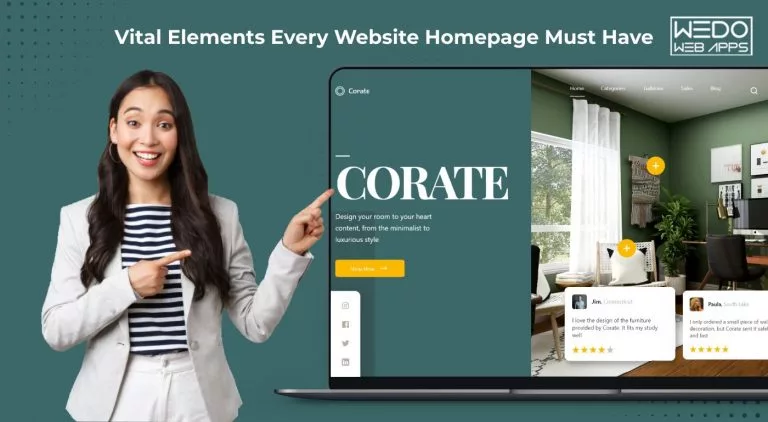
Critical Elements Every Website Homepage Should Include

People put their best efforts into cracking a job interview, from getting a fresh haircut, putting on the best suit, making sure that teeth do not have a piece of spinach stuck. This is all done to form a good impression in front of the job interviewer.
Just like that, every time a new visitor visits your website, it goes through a sort of “job interview.” People evaluate what they see, form an opinion of your brand, and determine if you are trustable enough to do business with. So, to establish a good impression on your visitors, ensure adding the following elements on your website’s homepage.
1. A Unique Value Proposition(UVP)
Your website needs to have a unique and clear value proposition to set you apart from your competitors. Failing to display an enticing value proposition is clearly a blunder you are doing. Unfortunately, new businesses often commit the mistake of displaying a value proportion on their site.
A value proportion is a sort of tagline that tells your customers why they should buy from you instead of your competitors. Thereby increasing the website’s conversion. How to develop your own UVP? In order to create your own UVP, determine what sets you apart from your competitors.
Does your service solve a unique problem, or do you offer better quality services to your customers? What are the benefits that cannot be found anywhere else? Also, ask your customers what makes them buy a product or service from you. This will give you real insights about your brand.
Then create a UVP and display it on your homepage to inspire increased purchases.
2. Instinctive Navigation
Customers need to find what they are looking for quickly and easily. A Baymard Study says that poor navigation leads to customers’ bad impressions. They think that you don’t sell the product they want. Due to this false conclusion, users will abandon your website and probably won’t ever come back.
This is the exact opposite of what you want your customers to do. Therefore, your homepage should have easy and clear navigation. Your navigation should always be on the top of the homepage so that the visitors can easily find it. Also, make sure to make the destination of every link clear.
3. A Clear Call-to-action
Your website’s homepage aims to drive the customers to dig deeper into your website and move them down to the sales funnel. Include at least one call-to-action on the homepage that can direct people to wherever you want. Place the CTAs at the place where they are easy to find.
These CTAs should be visually appealing, usually in the color that contrasts your website’s color palette. Keep them brief, not more than 5 words on one CTA, and should be action-oriented to drive your customers to do what you’re offering.
4. Easy Access to your Learning Centre
Since content is the crucial part of your inbound marketing strategy, motivate people to view, read, and subscribe to your content by showcasing it on your homepage. Your podcast, blog articles, webinars all show your level of expertise and offer users the safest option to convert and start a long-term relationship with your brand.
5. Supporting Images
Gone are the days when people used to read the content of the service they wanted. People these days prefer scanning the websites rather than reading every single text on the website. Since people love to see visual content, it is recommended to post relevant images (also videos) rather than written text.
Use images that catch emotions, drive action, and digitally tell your brand story. To optimize your website for mobile devices, use high-quality images with reduced file size. Also, always remember to add ALT text on your images to make them more beneficial for the users who use screen readers and take your SEO efforts to the next level.
6. Social Proofs
Typically, your website should build trust in your visitors, especially if you are running a business. One of the best ways to gain your visitors’ confidence is to show them that you’ve got good feedback from your past customers. To achieve this, a lot of online businesses showcase their client reviews on their website’s homepage.
You can include social proof elements like client testimonials, reviews, and ratings. If you want to showcase a social proof element on your homepage, we recommend you to showcase only a handful of client reviews, so it doesn’t look like you are overselling yourself. Adding a name and the client’s headshot gives more credibility to your website. Hence, this is one of the most important elements to showcase on your homepage.
7. Headlines and Subheadlines
As said earlier, a customer needs to understand what your business does in order to convert. As soon as a visitor comes on your website, the very first thing he does is understand your business. There is nothing more frustrating than a landing page offering zero understanding about the business.
To let your customers understand your website, you need to cut short your business motive into a headline of not more than 5 words. Cutting down everything your business does in just five words is a difficult task, but once it is done, searchers can use it to find your business online. Also, as it is short, it would be easy for your customers to remember.
Not just a headline, a well-structured business website also should contain subheadings to make it easier for the consumers to understand.
8. Feature your Best Products
Recommending products on the homepage gives suggestions to the customers what to buy. You can showcase your best products on the homepage to help them make a purchase decision. And it makes sense to help your customers buy what you offer the best.
Even if you take an example of your tinder profile, you will post the best pictures of you, not the ones your friends captured randomly, and you look like a monster. And add new products down the page.
You can test the set of pictures that best suit your homepage in the matter of conversions. The set of images can be your best sellers, seasonal products, or anything relative. The key here is to be competent in order to get more conversions.
9. Make your Search Bar Stand Out
Probably no website is complete without a search bar. Potential visitors are most likely to use the search bar to find out what they are looking for. A search bar helps a visitor to find their information at lightning speed from the homepage itself. That is why adding a prominent search bar can increase conversions by approx 50%. But this is only when your search bar works properly.
Unfortunately, it is a big challenge to find what your visitors are looking for. On average, 34% of the search results do not show appropriate results. To resolve this, your search software should be robust to be able to recommend related products. Additionally, if your website search software has an autocomplete feature, you will likely receive six times more conversions.
10. Demonstrate Website Security
Consumers these days think that Google robots are always ready to grab their personal information. Therefore, you need to prove to your customers that your website is absolutely secure to shop. According to the surveys, approx 17% of the customers leave the products in the cart due to a lack of trust.
You can add widely trusted certificates or seals on your homepage to build trust in your customers. You can display your security seals in the footer, but use the recognitions that are widely famous. You should also have an SSL certificate as Google flags the websites as “Not Secure” if they don’t have their SSL certificate.
Nobody would want to hand over their credit cards to unsecured websites. Therefore, you need to convince people that your website is safe to shop for.
Bonus Tip: Video Content
Now, this is something that you can do apart from these elements. Implementing video content, but you certainly cannot go wrong with making the introductory videos. Having a short introduction video of what your business offers, showcasing your office, and/or introducing your entire team is one of the easiest ways to raise conversions.
Keep your videos shorter, i.e., 3 minutes or less, so that your customers don’t lose interest in your company. The idea behind implementing video content is to give an overview of what your business is about and what services/products it offers.
Conclusion
The homepage of your website is the very first impression each visitor will have of your business. Before they make up their mind to convert into a customer, they will thoroughly go through your website homepage to get an idea of what you sell, why your services matter to them, and how they can benefit from what you sell.
You should make a brilliant first impression by crafting a homepage that integrates the elements mentioned above. In addition, a good homepage has the ability to attract customers and keep them on your website. Therefore, the motive of your website should not just be an excellent design, but it should clearly communicate your value and services to your customers.
Read more about How to Choose the Best Responsive Website Design Services
But keep in mind, your homepage should not be set in stone; instead, it should always be fresh to keep the users engaged. Constantly keep an eye on your webpage especially focusing on the bounce rate to know whether the customers are staying on your website or immediately leaving.
With a team of designers, developers, digital marketing professionals, and content writers, WeDoWebApps LLC can help you not only develop an intuitive homepage but an absolutely enticing website that will take your business to the next level. Contact us, and we promise you to offer the best responsive web design services across the globe.