My website is down after site migration!
This happens with many eCommerce owners and in technical terms, a period during which a website is unavailable for use is known as downtime.
If your store is down for an extended period during the Magento 1 to Magento 2 Migration, even a second loading delay can significantly affect customer behavior and your conversions.
The migration plan from Magento 1 to Magento 2 is critical to minimize downtime for this reason. We must learn to minimize downtime during Magento 1 to Magento 2 Migration. But before that, you must know why downtime is such an essential factor when considering migration!
What Is Downtime?
Whether your site migration is planned or not, downtime is unpleasant. Suppose you visit a website to complete a task but need help because it is down. You are frustrated as a user.
To avoid such sufferings of the users that would eventually negatively impact the site’s ranking, changes are typically implemented with downtime during “off-hours” in the industry. By causing downtime during times of low usage, it reduces the impact on your users.
However, no “off-hours” exist when your product is used worldwide. Therefore you must abide by some steps and measures to minimize or cut down the downtime.
What Is the Impact of Website Downtime?
Organizations must deal with downtime-related consequences if they are unprepared. Depending on the frequency and extent of the downtime, it can have both short-term and long-term effects.

Some of the significant impacts of downtime are outlined below.
-
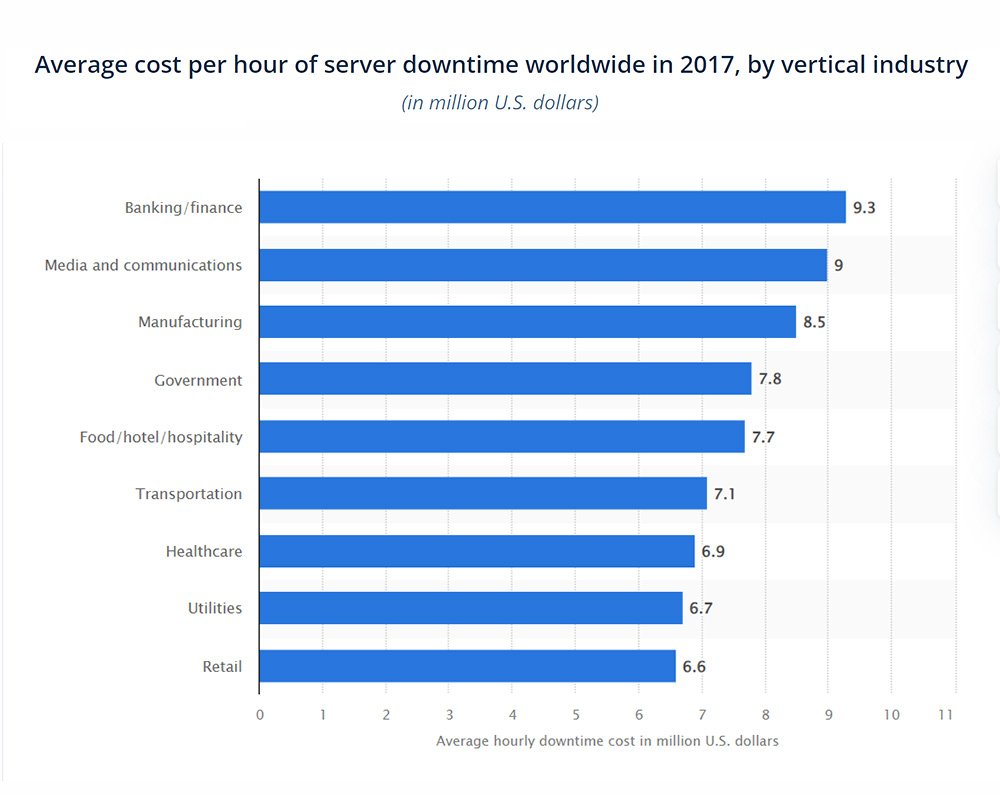
Financial Losses
Costs associated with downtime can vary based on the nature, size, and duration of your business. In the survey by Statista, which surveyed people from all over the world, 25% said that their servers cost between $301,000 and $400,000. Therefore, more downtime is prone to charge more money.
-
Productivity Loss
Mission-critical systems cannot be used when a network outage or equipment failure causes downtime. As a result, employees would need help to do their respective jobs. The amount of downtime determines how long an unproductive period lasts.
-
Opportunities Lost In Business
In the present interconnected computerized reality where organizations depend vigorously on application uptime and accessibility, a lack of quick loading time can negatively affect your business.
Moreover, downtime can bring about terrible encounters, like clients needing help getting to your items or admin panel. At the same time, the representatives can’t uphold them since the vital apparatuses need to be fixed. Such situations have the potential to turn away potential customers as well as current ones quickly.
-
Brand Image Damage
Customers expect an instantaneous experience every time in this fast-paced business environment. Downtime is unacceptable, and delays are intolerable. A single instance of downtime could jeopardize your business’s dependability and reputation. Unhappy customers can result from frequent downtime events, leading to negative customer reviews and a damaged brand image.
-
Loss of Data
Your customers, as well as your business, are impacted by downtime. Corrupt, damaged, or stolen data can result from server or network outages, cyberattacks, or both. If your server goes down unexpectedly, it could expose your store information, essential data or create security patches that cybercriminals could use to gain access without your permission.
Steps To Follow to Minimize Downtime During Magento 1 To Magento 2 Site Migration Process
Step 1: Review And Evaluate Your Magento 1 Store To Determine What Should Be Retained
Review and evaluate your Magento 1 store. Unfortunately, your plugins or out-of-date data are incompatible with the new version.
Check out the extensions that are currently installed. List the extensions used in Magento 1.
- Examine the critical aspects to determine which plugins are necessary for the new website.
- Check custom code on plugins, analyze which database assets you must migrate, and review whether a Magento 1 theme is compatible with a Magento 2 theme before removing unwanted plugins from the Magento Marketplace. You may need to purchase a new responsive magento theme if you still need to.
- You can devise a strategy for personalizing the new site design and magento 2 theme. It includes the homepage, checkout funnel, and the site’s buttons.
- Eliminate out-of-date data. You should eliminate out-of-date data from the database. Logs, site information and content, recently viewed products, and products compared are all included.
- You can also audit the custom code to get rid of functions that aren’t needed.
Attempt an SEO analysis for the store. For example, you might lose customers when you move your store. When you modify the content of the new pages, it affects the site’s ranking.
Check the ranking factors for your store with Google Analytics. It includes fixing 404 errors with high-performing keywords, a robots.txt file, a sitemap.xml file, colonial tags, and product details.
Step 2: Configure Magento 2
For the site migration, you must install Magento 2 on your server. Make sure you meet the requirements of the Magento system.
Set permissions and create the owner of the Magento file system.
The steps for installing Magento are as follows:
- Download the software package
- Magento’s installation options: Archive, Git, and Composer.
- Agree, and Setup Magento – This includes web configuration and customizing your store.
- Create a database on your host.
- Upload Magento using FTP.
- Extract the files to the directory of your website.
- Install and finish by creating an admin account.
Step 3: Create A Complete Backup Of The Magento 1 Store
Make a complete copy of the Magento 1 store backup. All files, folders, and the database are included.
The directory called var/backups is where backups are kept. The Magento setup makes it possible to restore it anytime: revert command.
Backups guarantee that no data will be lost during the migration process.
Step 4: Start The Migration Process To Magento 2
-
Migration Of Themes
Luma and Blank are the two themes that come standard with Magento 2. Luma is a customizable, user-friendly theme. You can personalize a theme with the Blank option. Your Magento 1 theme cannot be transferred directly to Magento 2. The theme must work with the latest version.
-
Purchase A Magento Theme
Marketplace or providers provided by third parties like ThemeForest. Additionally, you can customize a responsive theme for Magento 2.
-
Migration of Extensions
Examine the extensions that can be incorporated into the new Magento 2 version. Some Magento 1 plugins won’t work with M2. Make sure only necessary plugins are used. This way, relevant plugins are used to optimize your brand-new website.
-
Customization
The Code Migration Toolkit can be used to migrate custom code. First, check out how you customized your previous website. Then, you should create a brand-new custom code for M2. You can modify a few code functions using the PHP developer guide for Magento.
-
Migration Of Data
The M1 data transfer to the Magento 2 version is one of the last components. The Magento 2 Data Migration Tool has been officially made available. It moves the store information and settings utilizing CLI orders.
-
Set Up The Data Migration Tool
Composer is used to install the Data Migration tool on Magento 2. Before installing, verify that the two versions are compatible. The Data Migration Tool version 2.2.0 must be installed using Magento 2.2.0.
Step 5: Select The Optimal Time For Deployment Of Zero Downtime
Selecting a time with the most negligible impact on customers is best for planned downtime. However, downtime will inevitably affect some of your customers if they live in different parts of the world. Because of this, you need to carefully consider when the best time to deploy downtime is when your customer base is smaller.
On the other hand, if your products are sold in a one-time zone, scheduling the deployment at night or not during peak sales hours is best. To avoid losing money, we usually migrate data in the middle of the night. Be prepared to pay more for the IT developers’ overtime because it won’t be convenient for them.

Other Ways To Minimize Downtime When Migrating From Magento 1 to Magento 2
Any organization, no matter how big or small, can experience downtime. So, how do you anticipate the unanticipated? You can reduce downtime risks and minimize their impact on your business by following these few suggestions.
-
Plan for Disaster Recovery
Your disaster recovery and business continuity plan limits your company’s resilience. Not only will having a comprehensive BCDR (Business Continuity and Disaster Recovery) plan in place help you prepare for unforeseen downtime events, but it will also give you the ability to act appropriately if downtime does occur.
-
Establish a BCDR Solution
Your business continuity plan will be successful using a robust BCDR solution. In the event of downtime, this will help you quickly recover and enable you to continue providing services to your customers. Modern BCDR solutions are automated and have cutting-edge features that keep you safe and save you money, time, and effort.
-
Guarantee Your Gadgets Are State-Of-The-Art
Patches for operating systems, hardware, and software should be installed and updated frequently to guarantee device stability and safety. In addition, your devices’ health and performance will improve if you keep up with system updates and regular maintenance.
-
Check Backups Frequently
Your backed-up data is your last resort during downtime. However, you can rapidly get back up and begin regularly working when everything goes awry. Make sure your data recovery works by periodically testing your backups. If you can restore your data when needed, your backed-up data will be useless.
-
Always Keep An Eye On Your Devices And Network
To monitor the health and performance of your devices, use a network and device monitoring tool. Solutions for network and device monitoring provide an additional layer of security and aid in early problem detection, allowing you to address issues before they cause systems to crash.
-
Train Workers
One of the leading causes of downtime is human error. However, regular employee training can significantly reduce the frequency of human error. In addition, your employees should be aware of emerging cyber threats like ransomware, malware, and phishing attacks and strictly adhere to your organization’s standard IT policies and procedures.
Conclusion
Any downtime decrease benefits your customers and the product’s engineers. However, even though “off-hours” deployments may be an option, they can potentially worsen engineer burnout and alienate users in different time zones.
Your users and team will appreciate any progress you can make, even if you are still at zero downtime daytime deployments. Here at wedowebapps.com, a magento theme development company we can help you minimize downtime while successfully migrating your site within fixed price ranges.